功能简介
甘特图以提出者亨利·劳伦斯·甘特(Henry Laurence Gantt)先生的名字命名,一般通过“表格+条状图”的形式来呈现项目的任务安排和进度,以及多项任务之间的先后顺序和执行的依赖关系。常用于任务的时间管理、进度跟踪、资源管理等场景。

适用场景
- 在项目进度管理中,可用于估算项目持续时间,利用甘特图制定和管理项目进度计划,如生产计划、施工计划等,灵活建立各活动之间的依赖关系,有效协助管理者追踪项目进度。
- 在人员工作量管理中,可用于估算人力资源,利用甘特图查看各项目成员的任务安排及饱和度,方便规划项目人力资源管理。
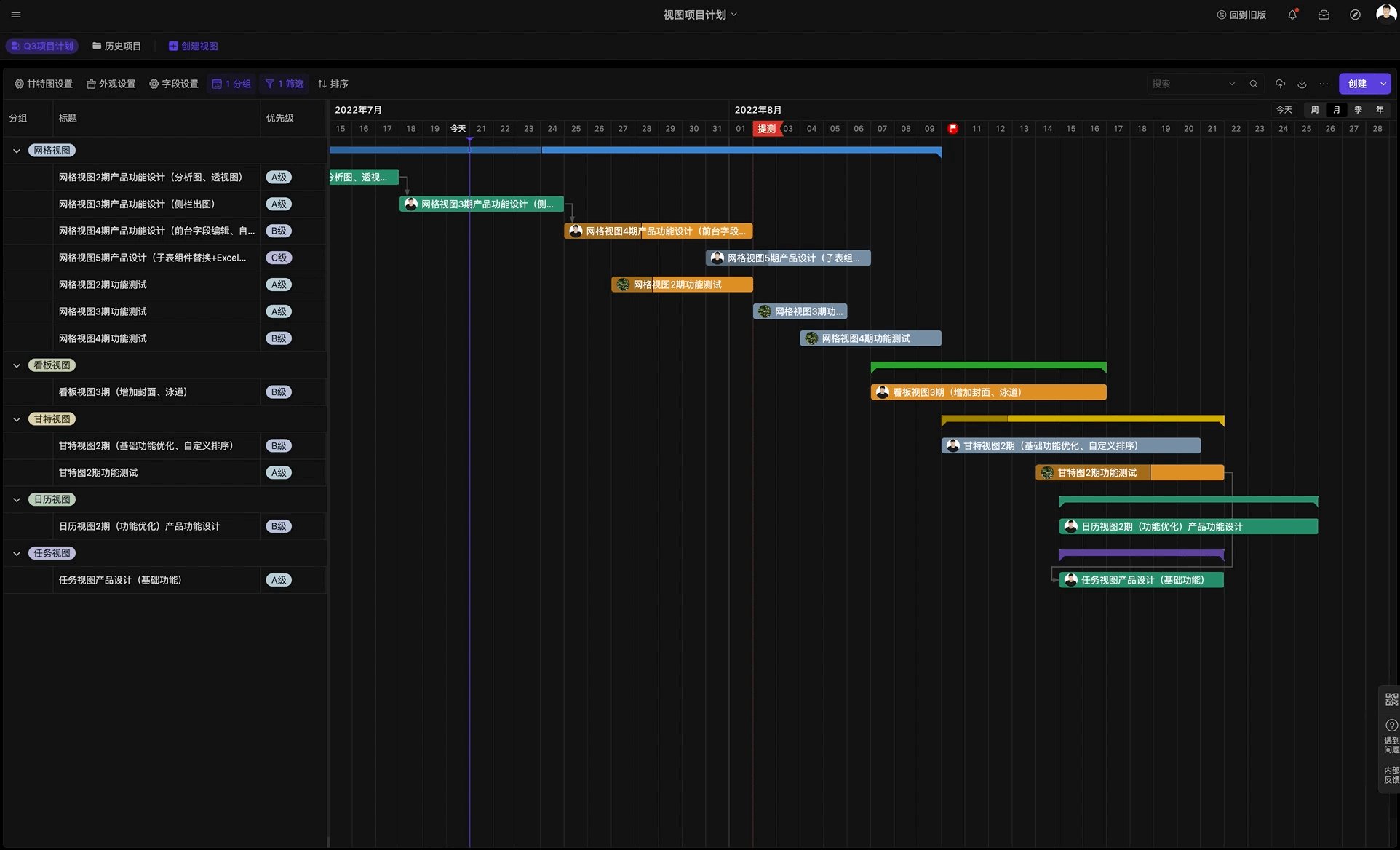
使用甘特视图
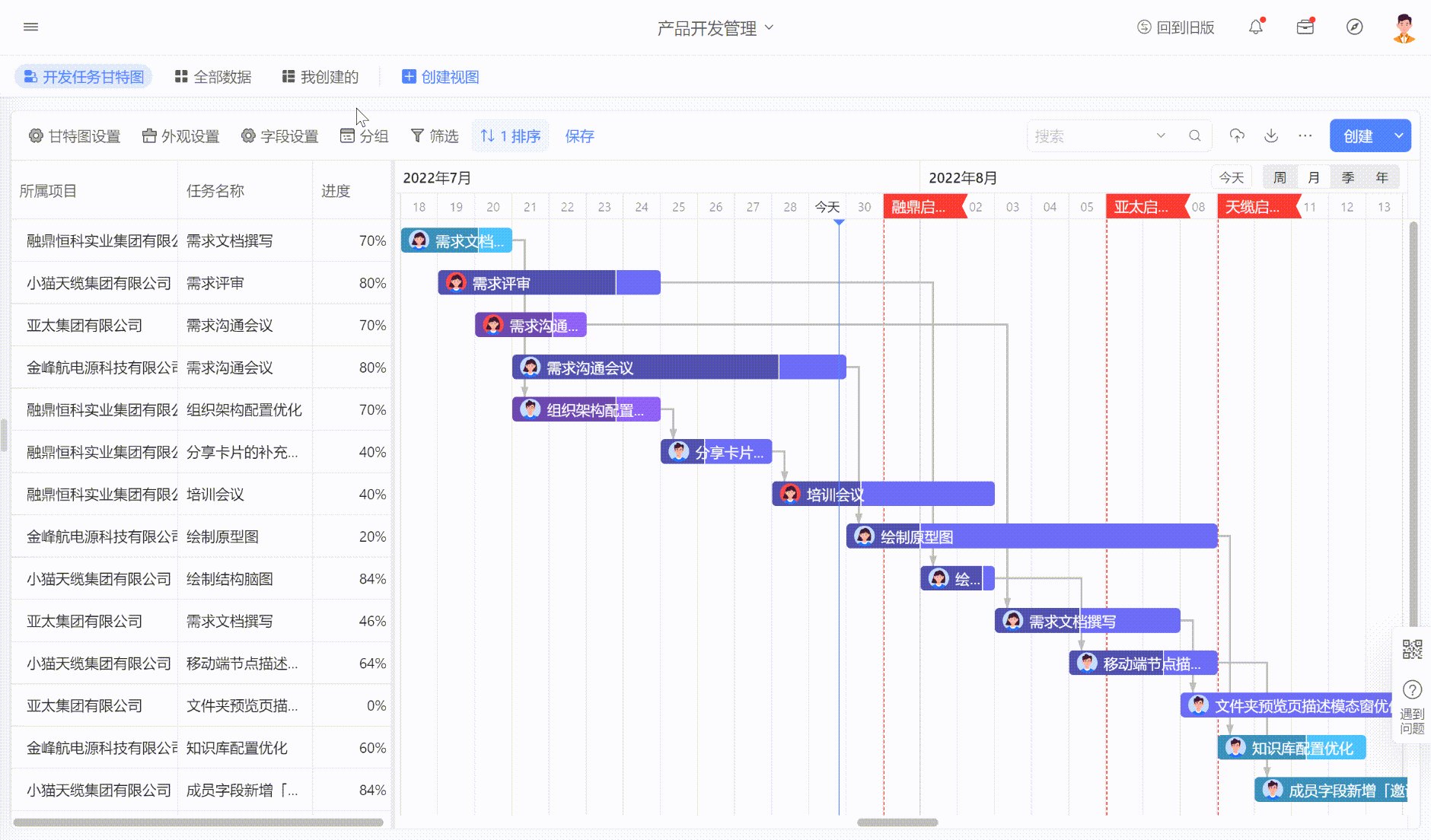
建立任务间的依赖关系
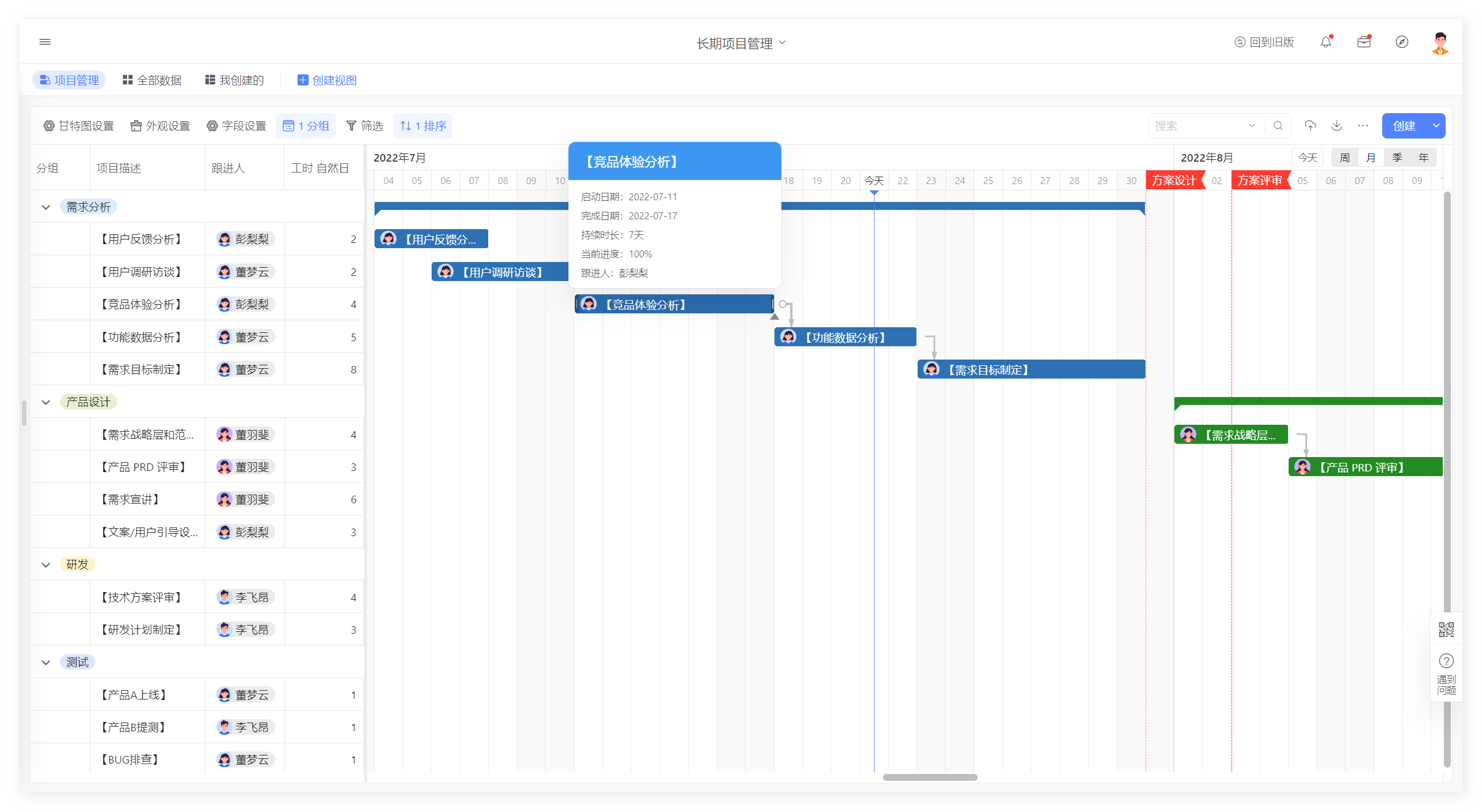
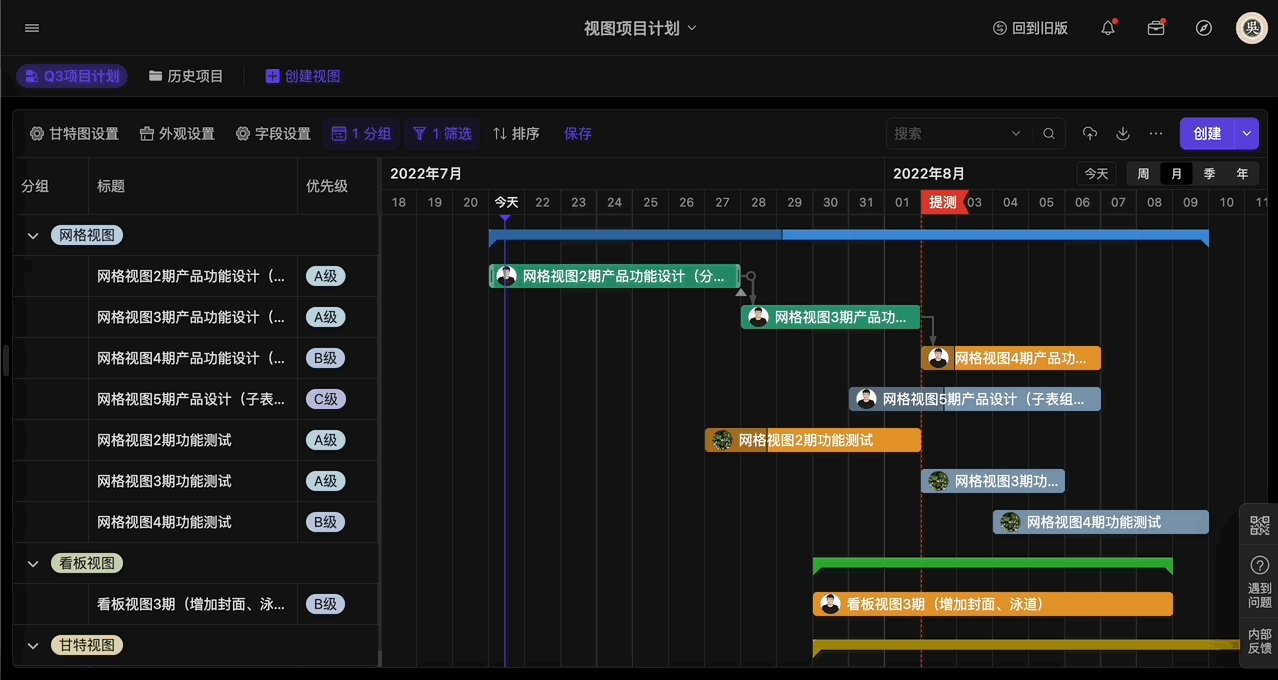
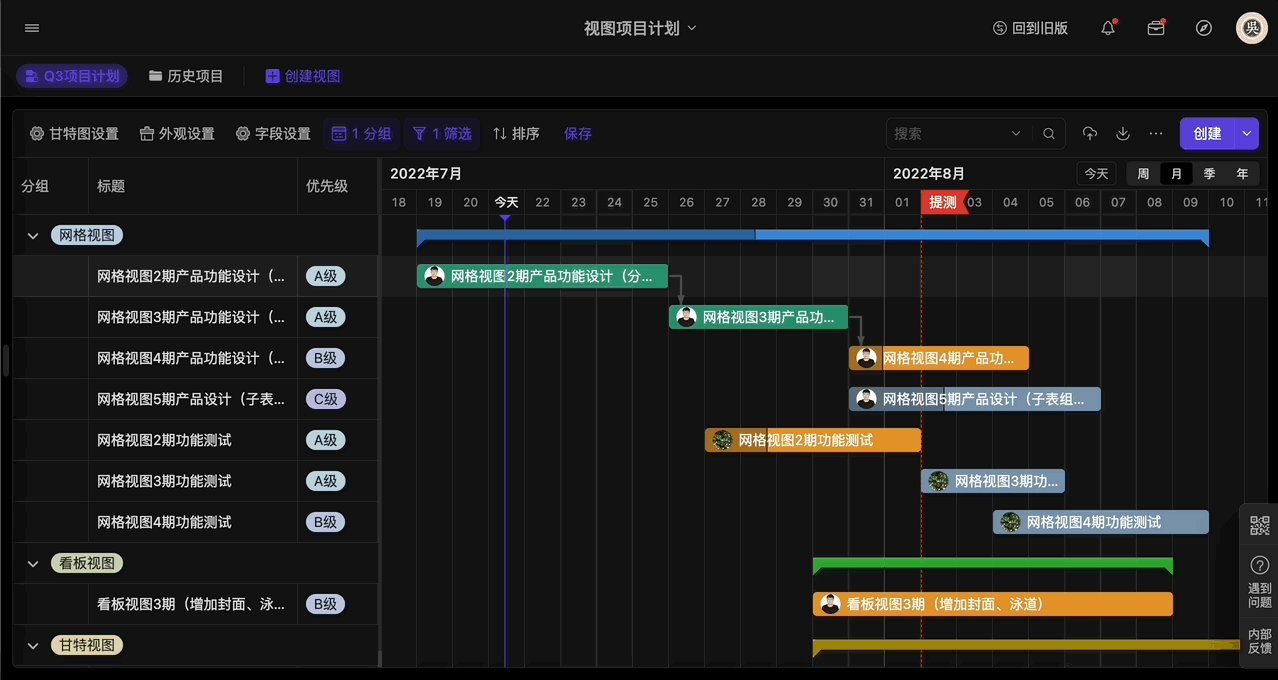
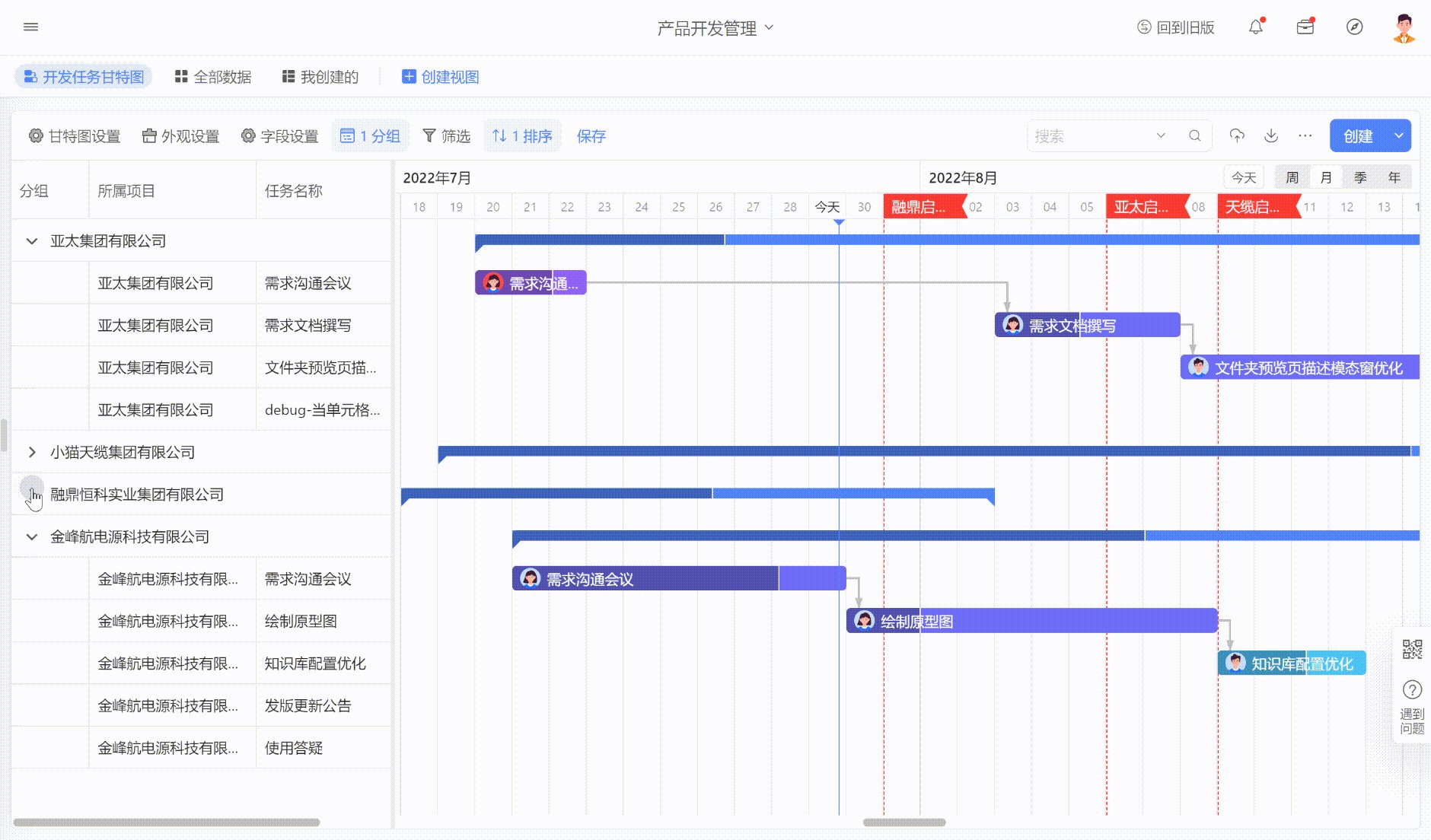
点击任务条后的按钮,拖拽连接线,可以在多个任务之间建立紧前、紧后关系,也称为前置任务与后置任务,方便查看项目执行的路径。

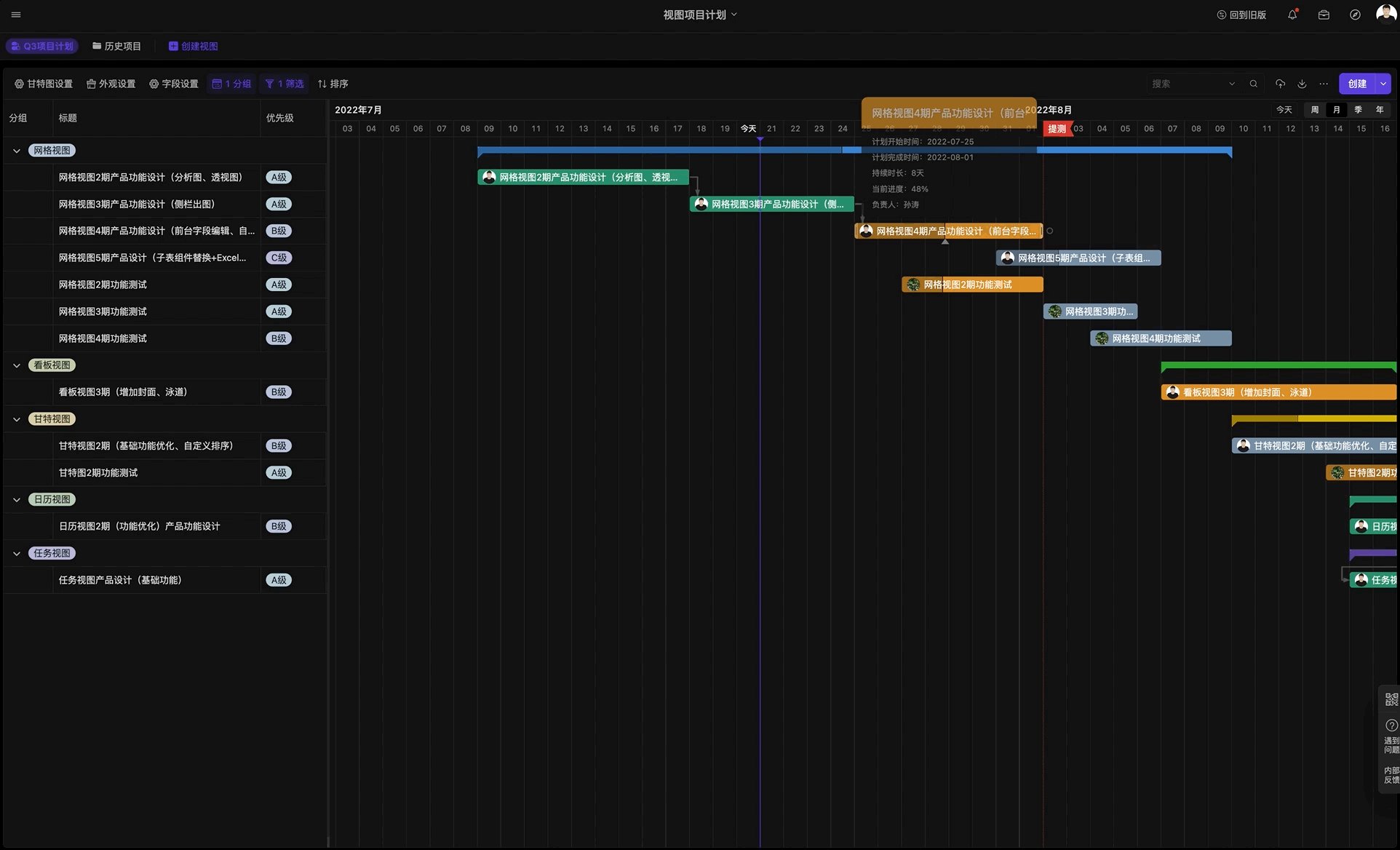
快速修改任务起止时间
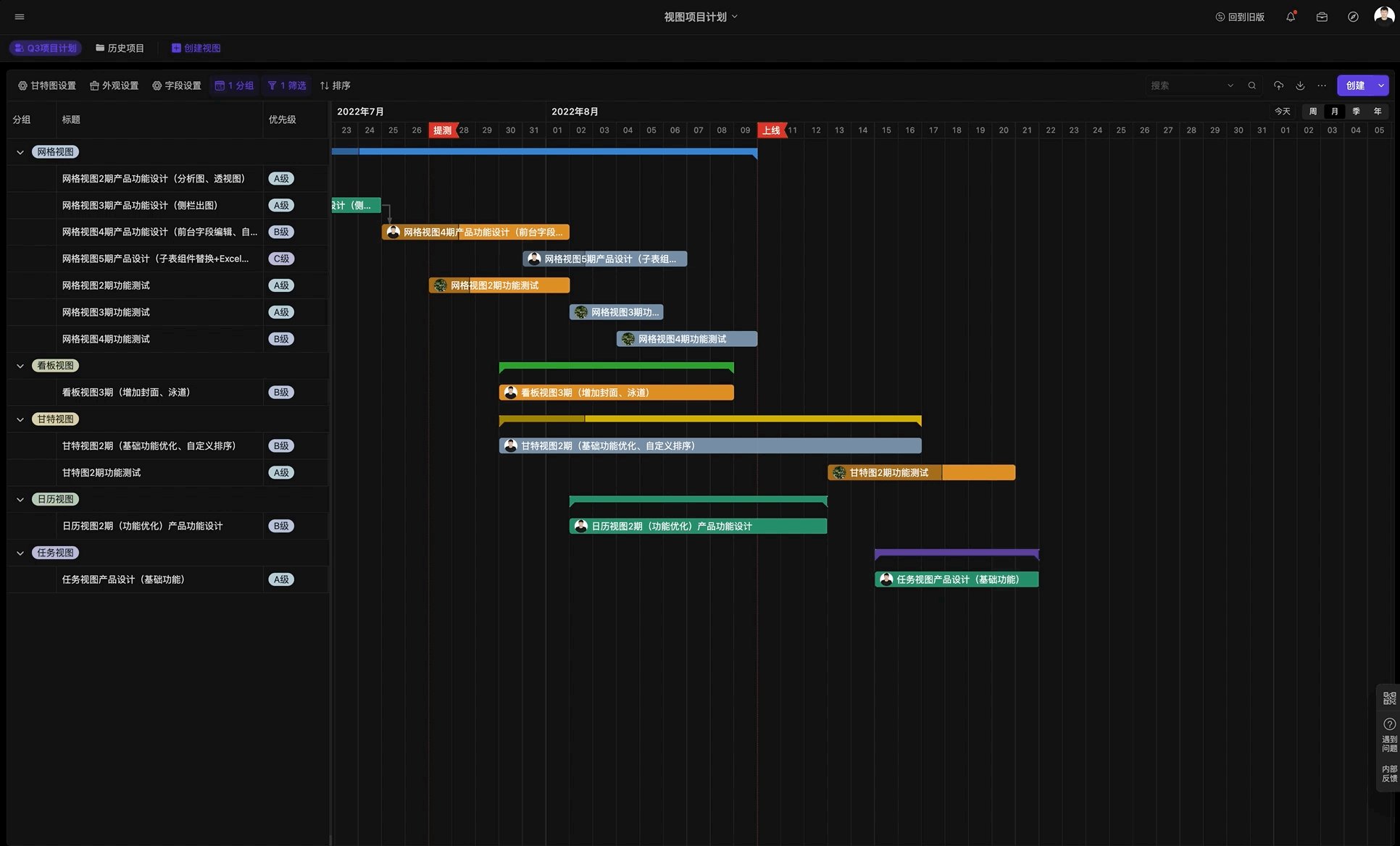
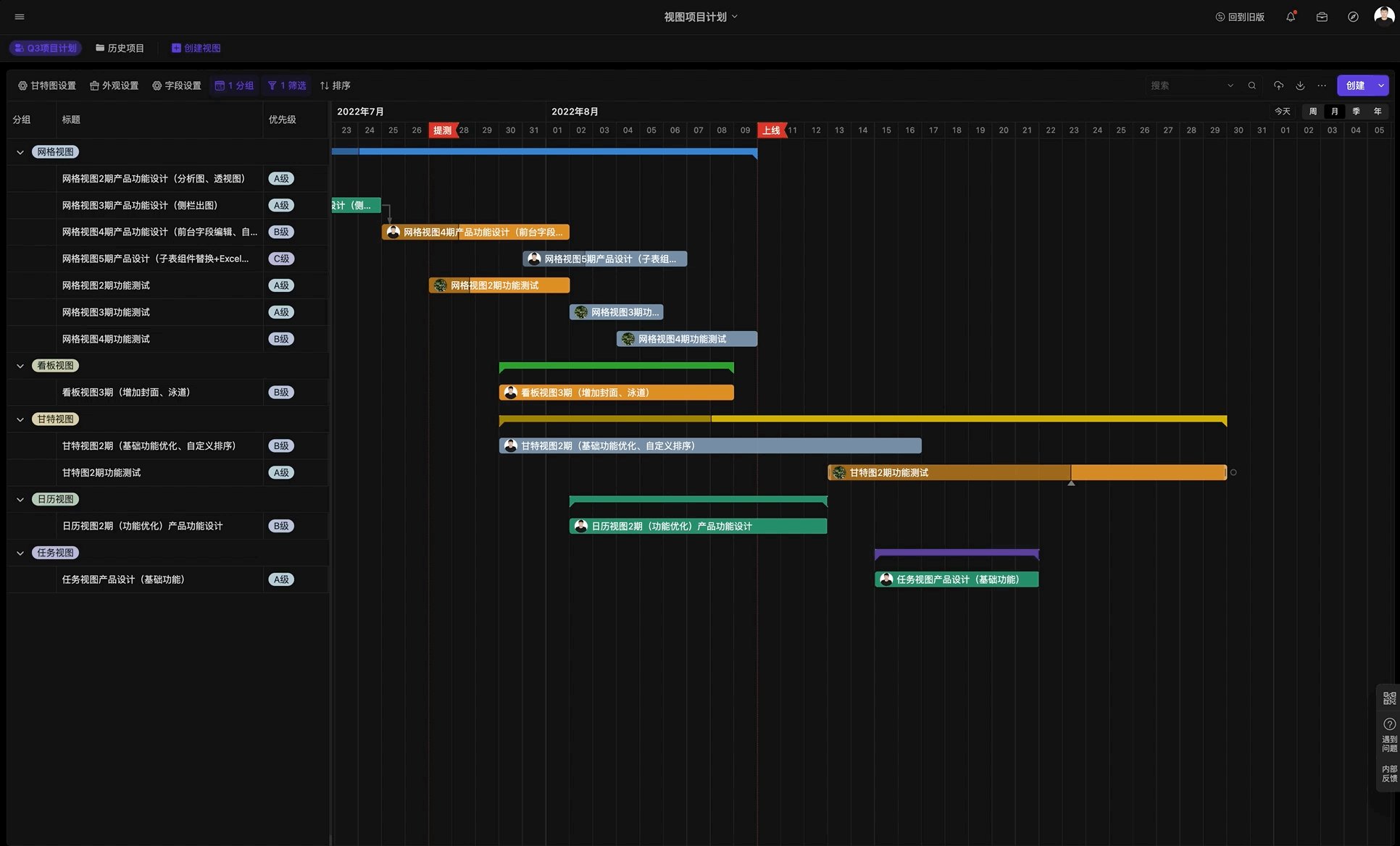
拖拽任务条两侧即可修改任务开始、结束时间,对于日期异常的任务也会有特别提示。

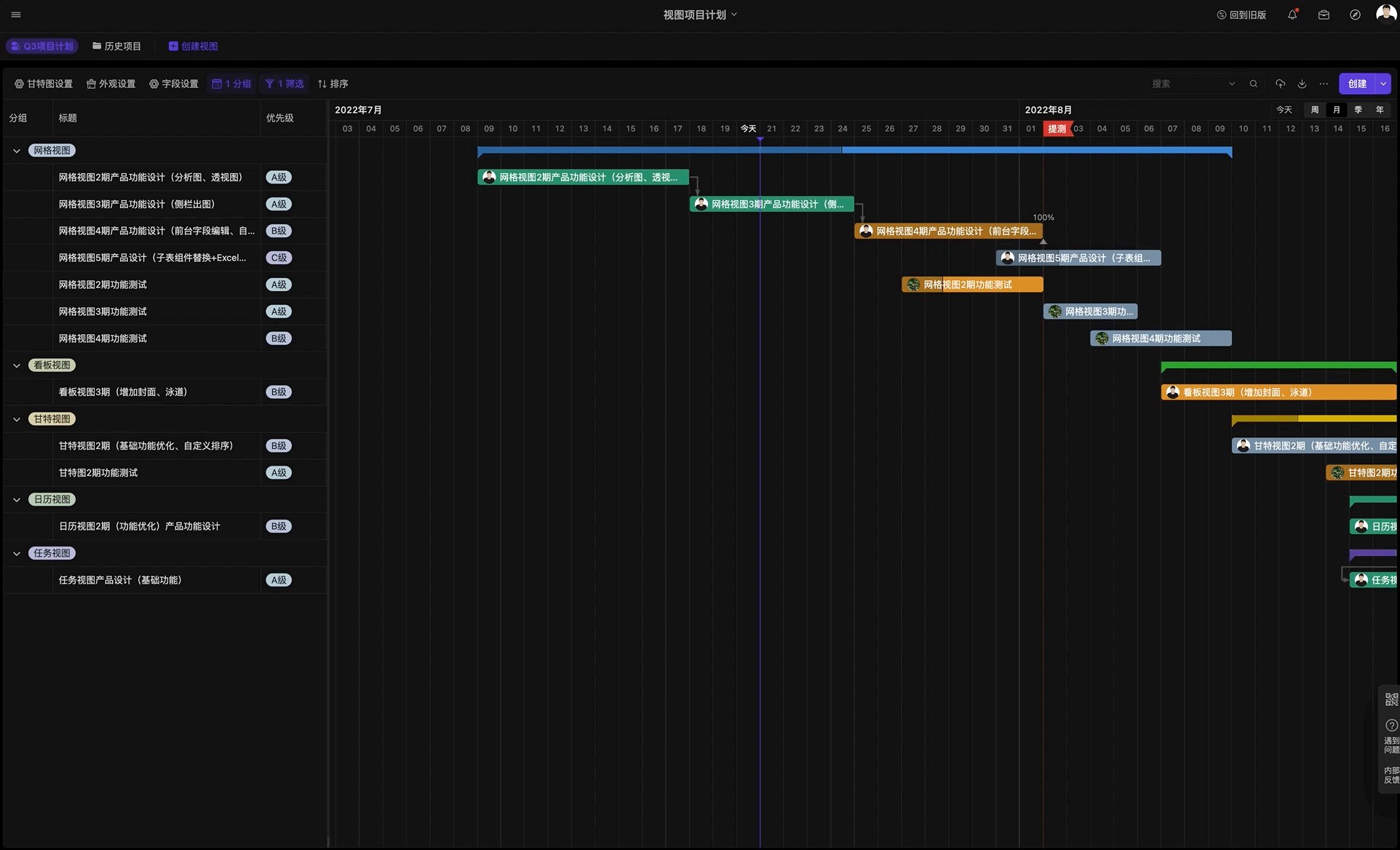
快速更新任务进度
拖拽任务条下方的进度手柄,即可快速修改任务完成进度。同时,任务所在分组的总进度也会实时计算更新。

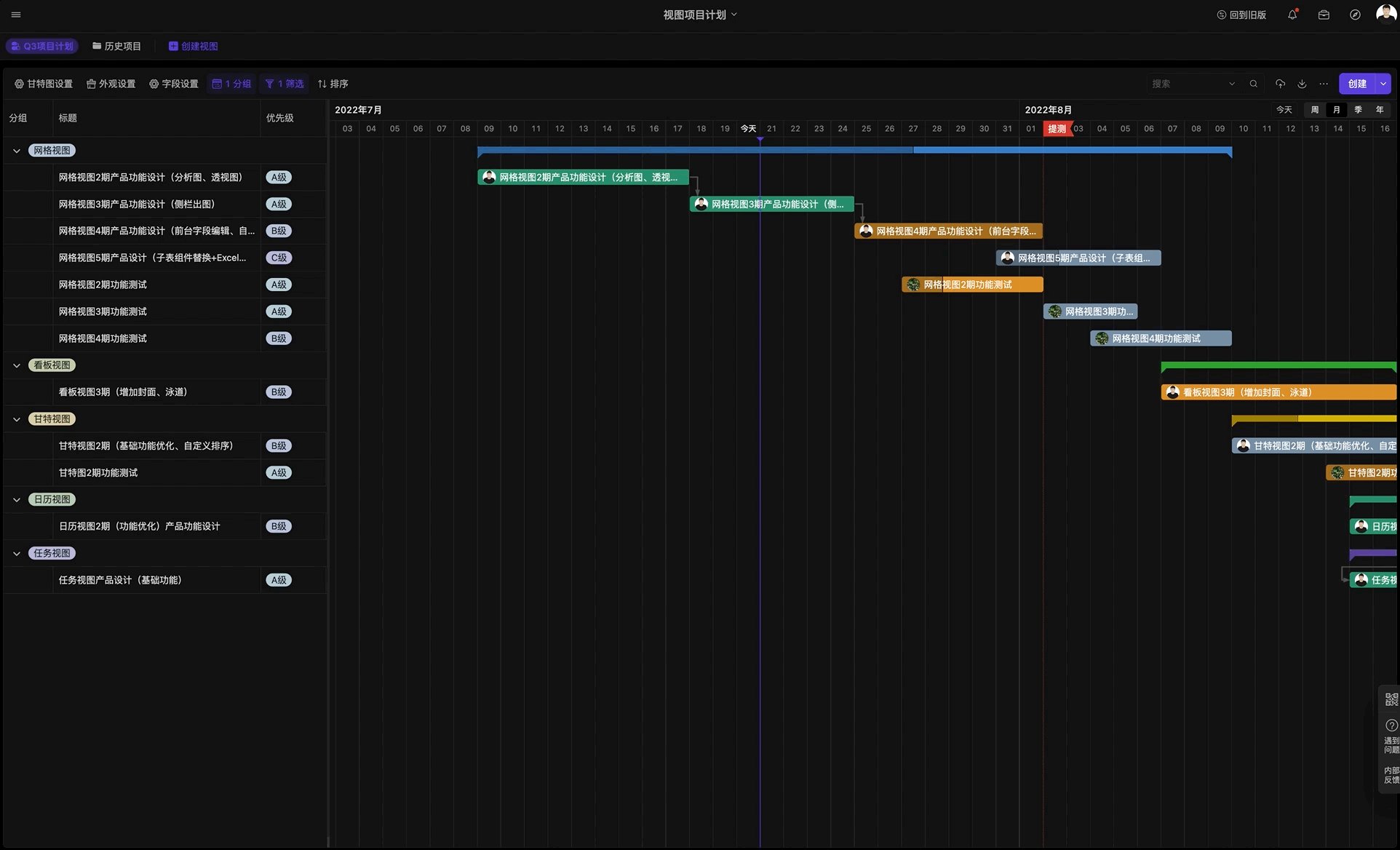
切换时间线维度
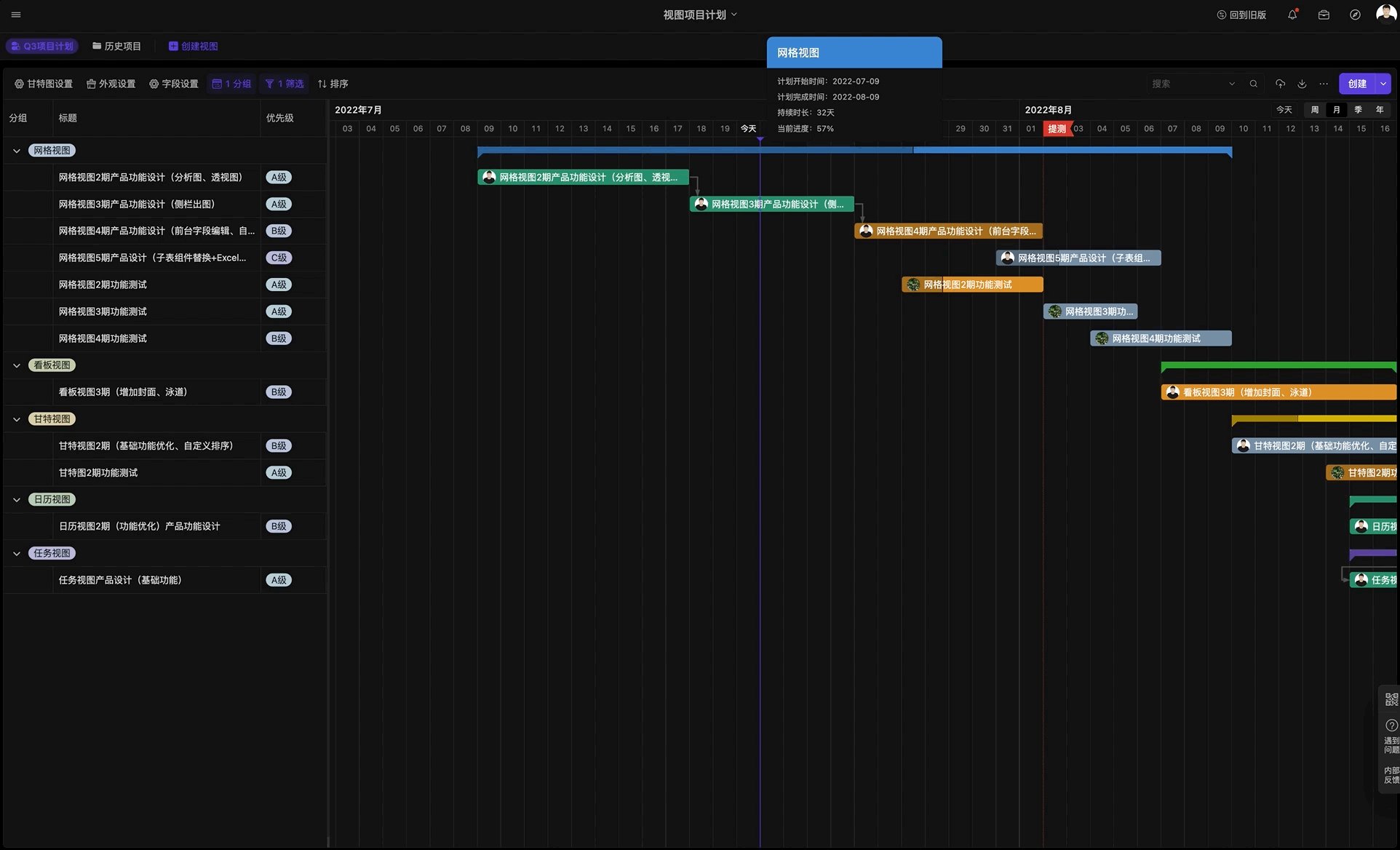
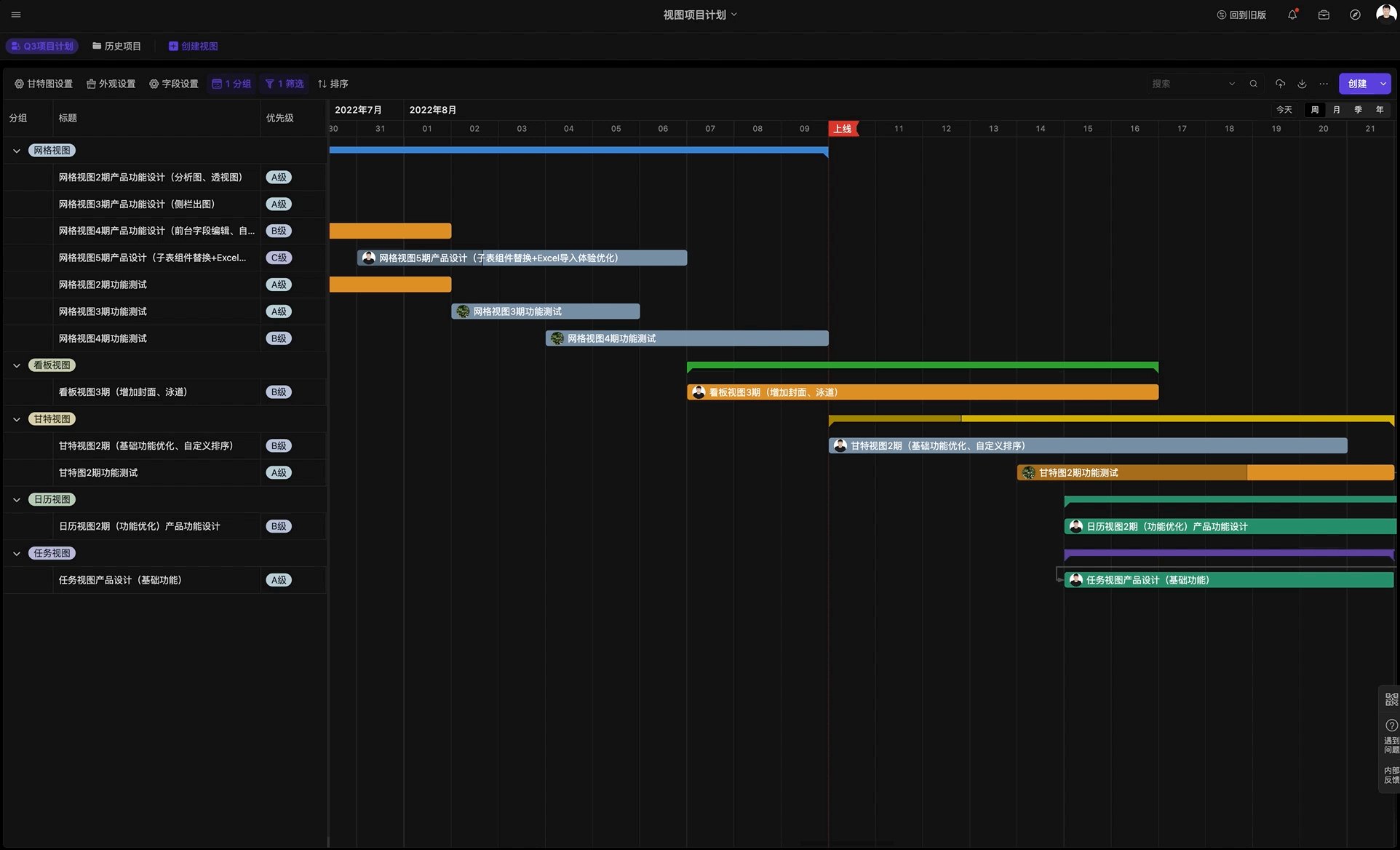
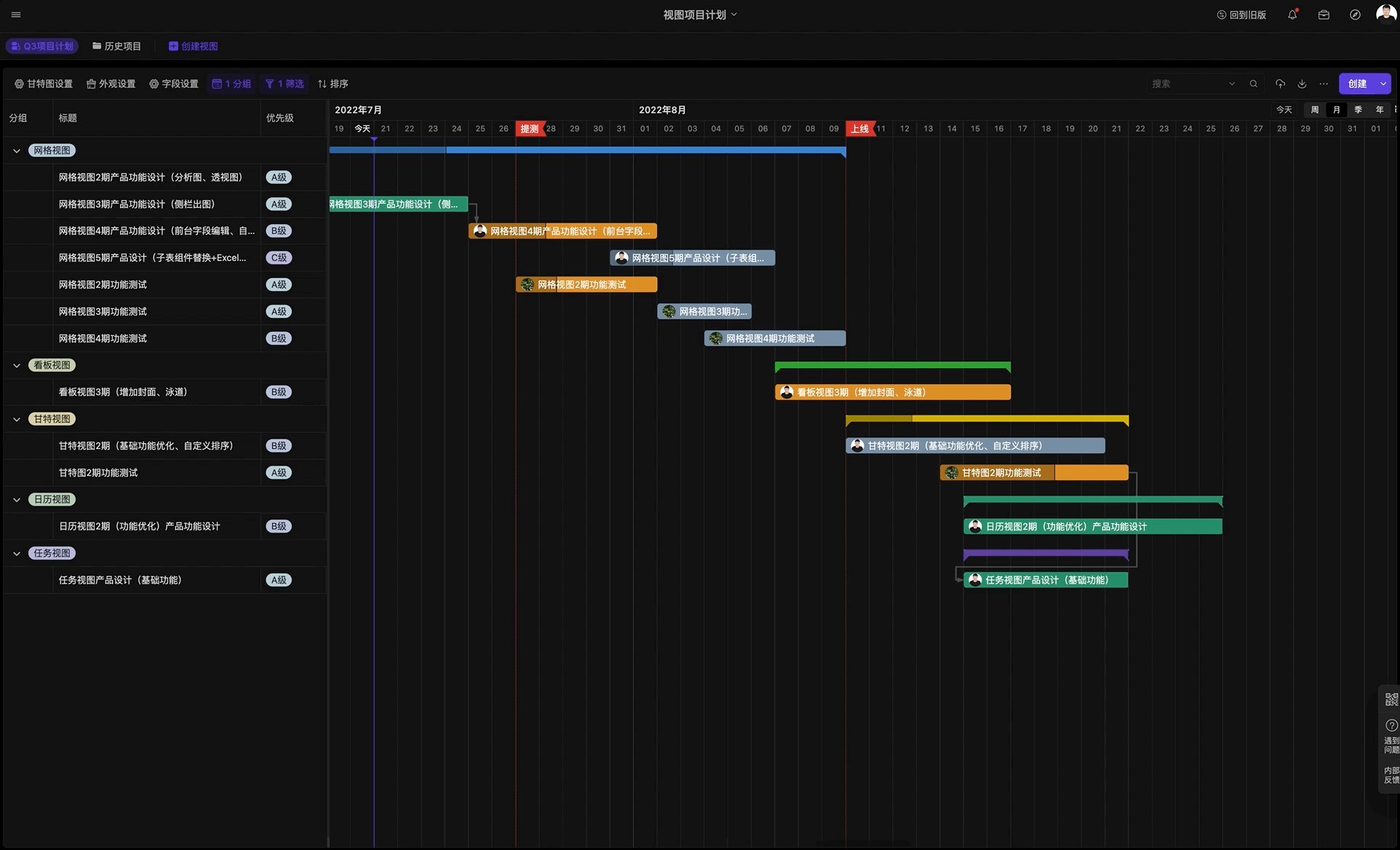
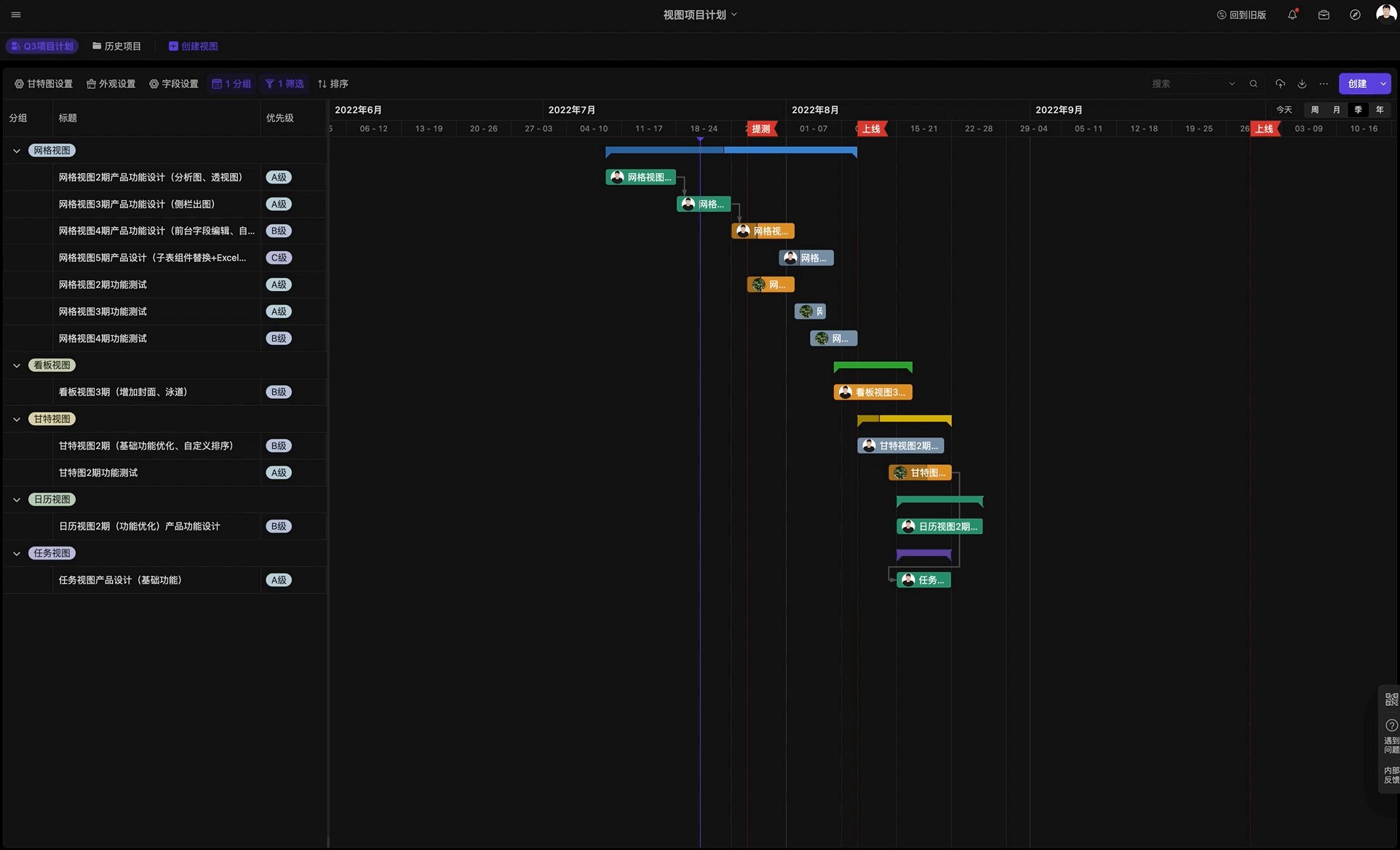
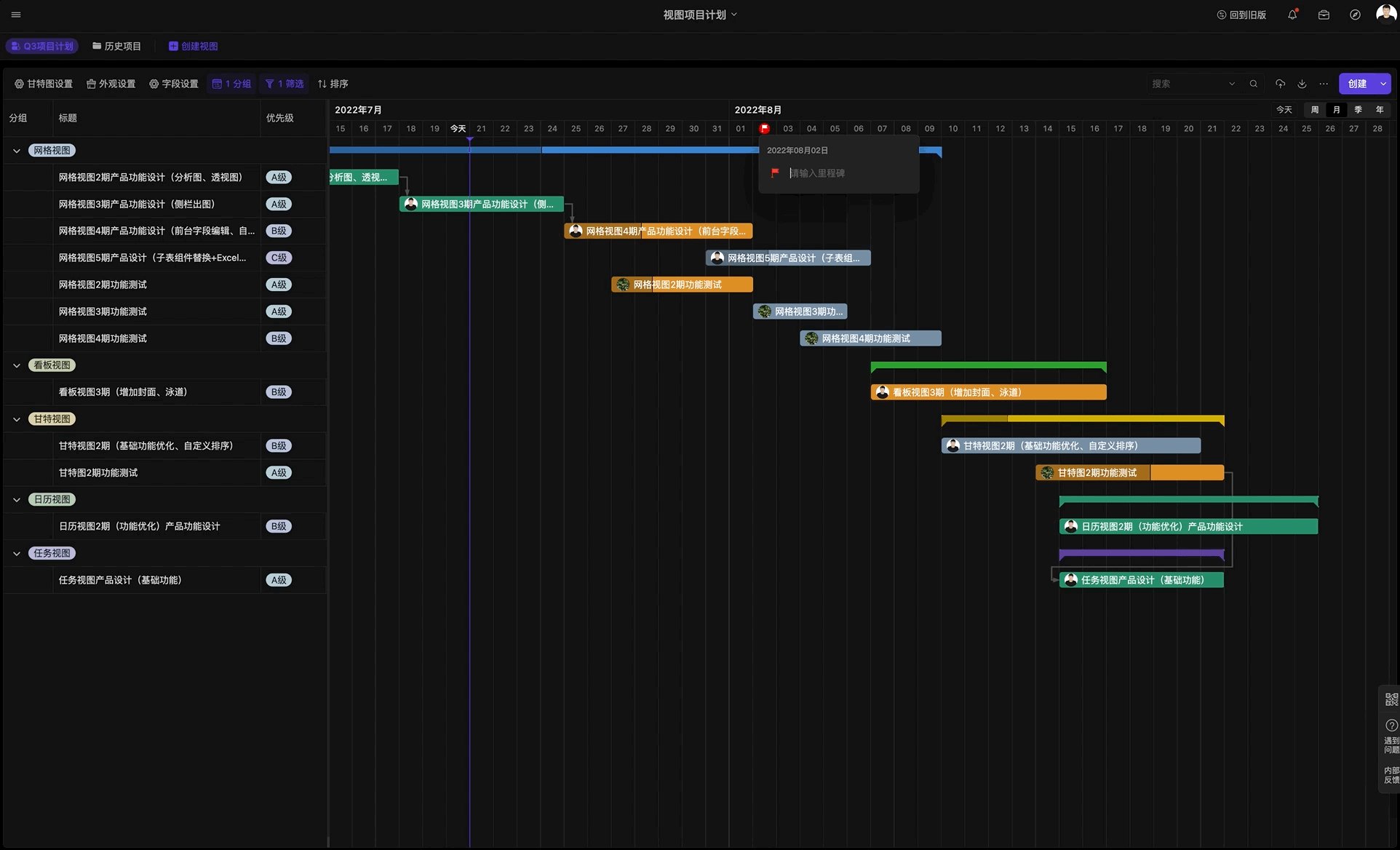
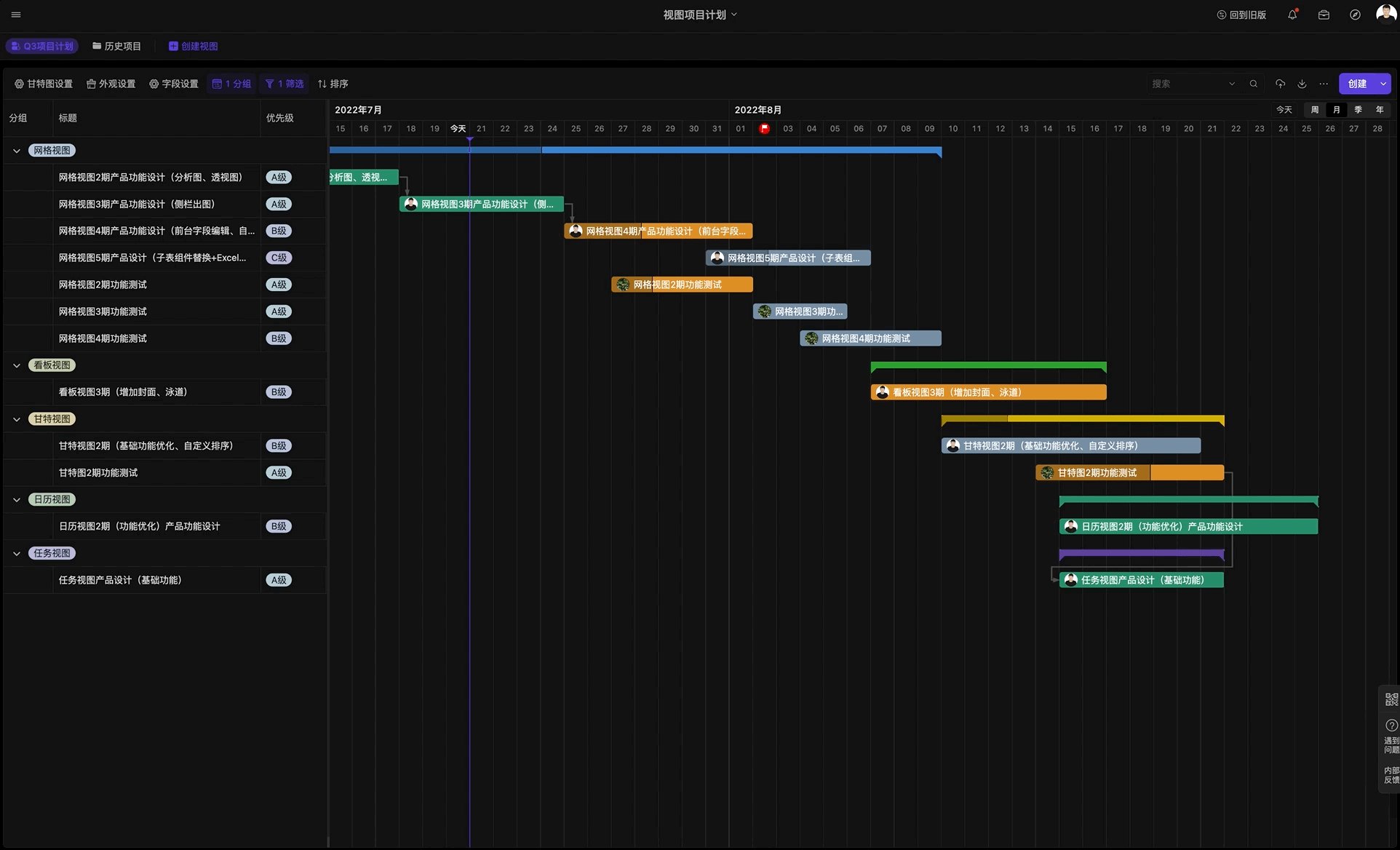
点击右上角单位,即可在周/月/季/年间切换甘特图时间维度,跨度再长的任务也能尽收眼底。

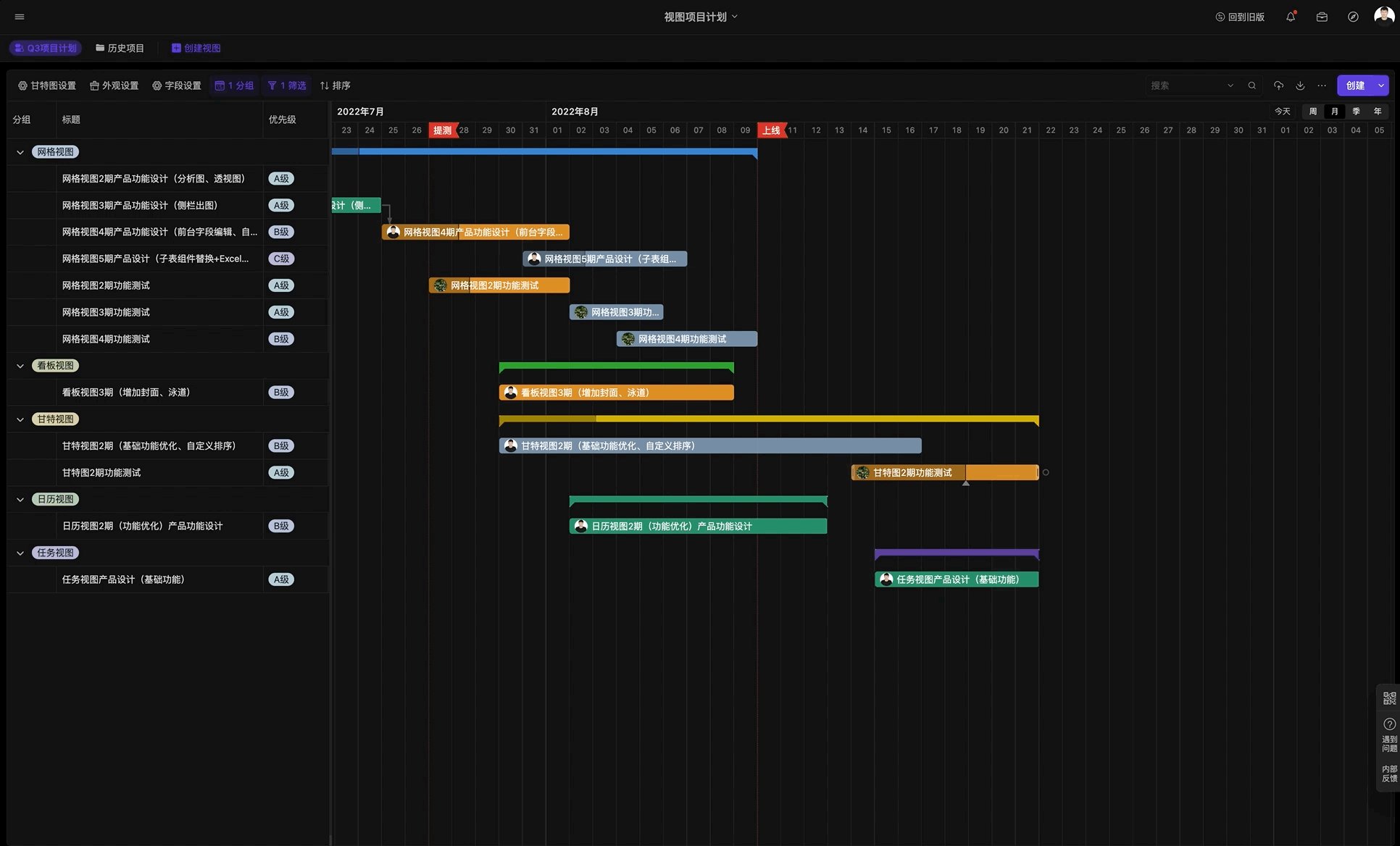
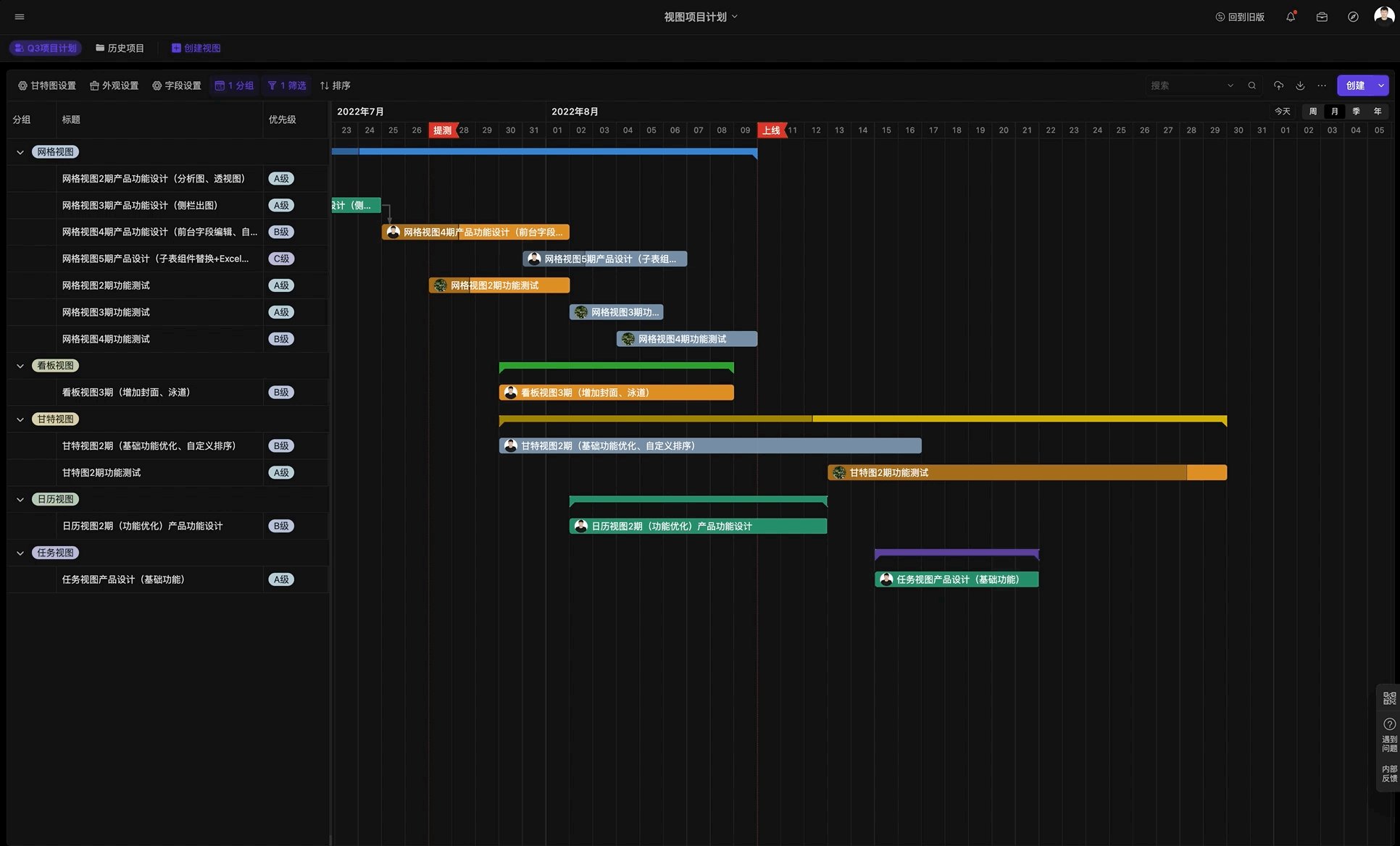
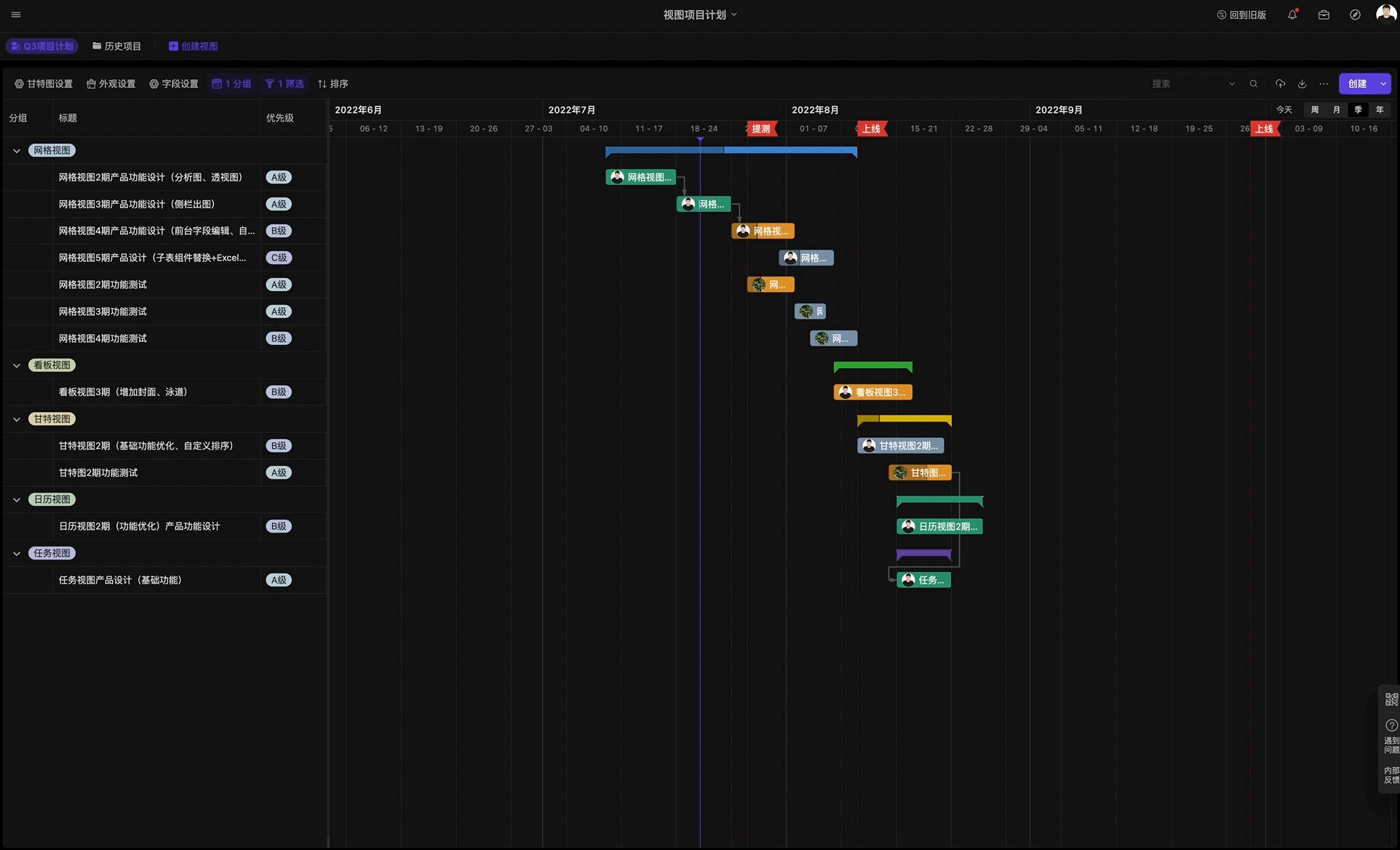
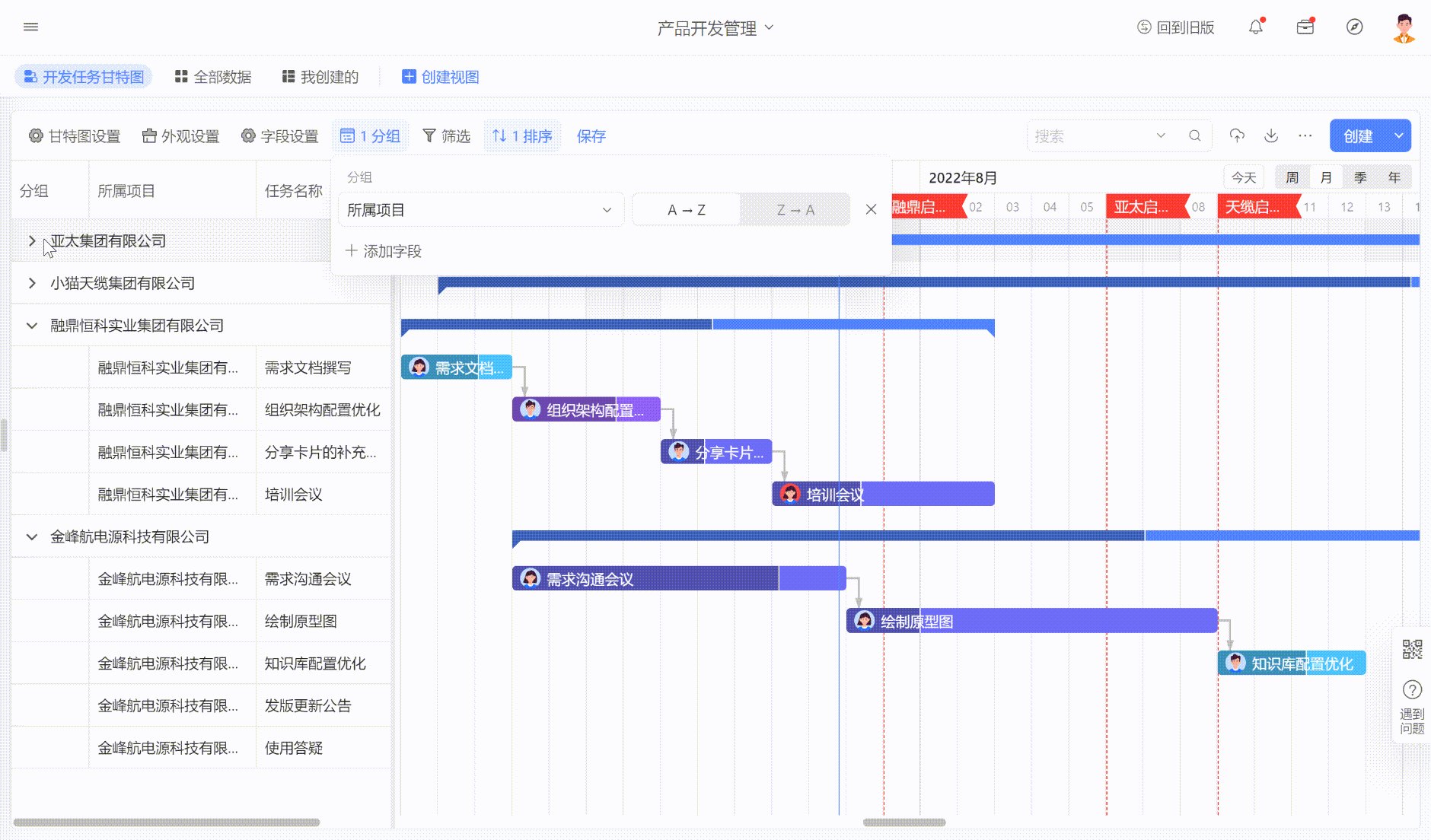
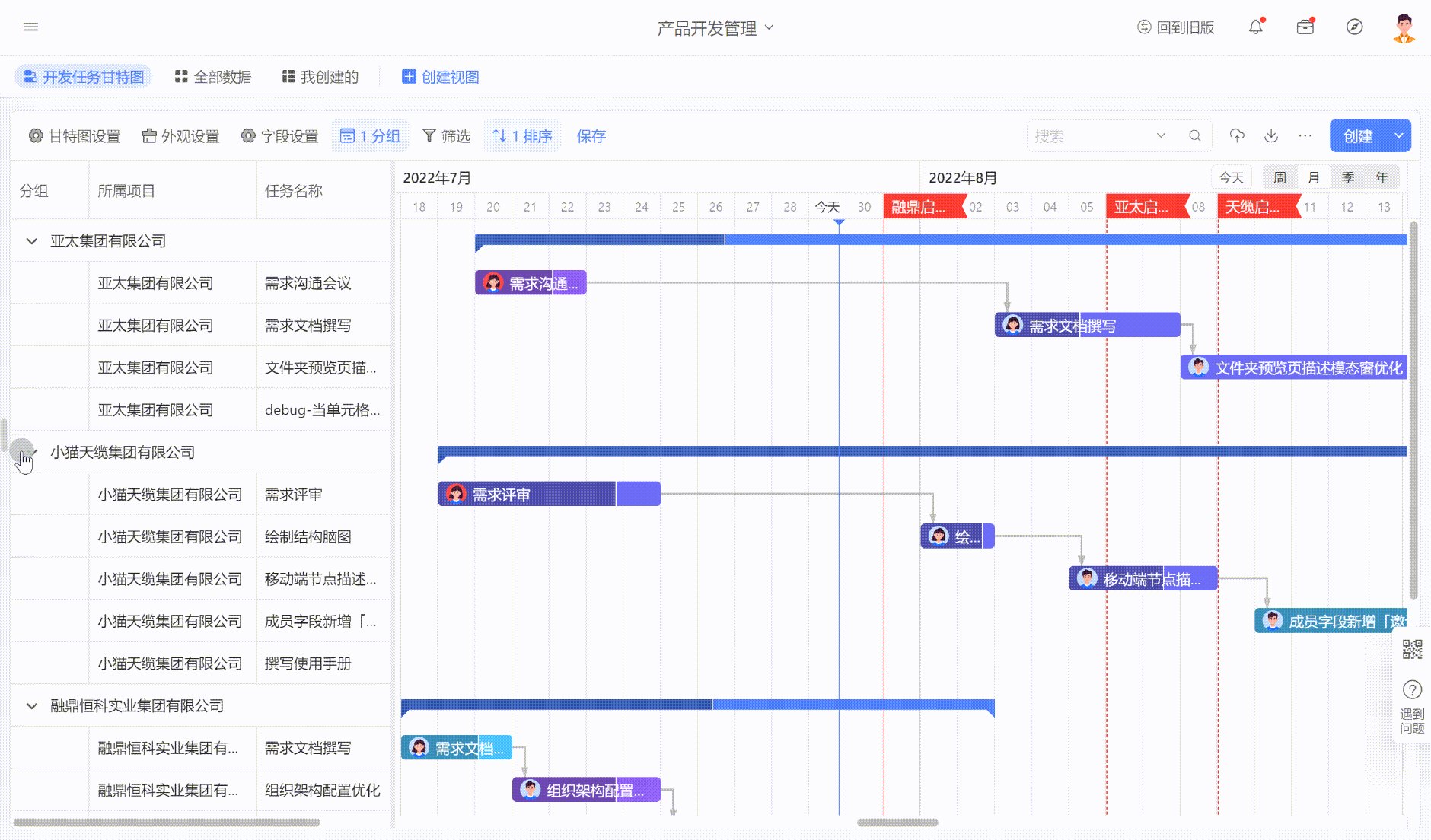
分组显示任务条
按所属项目给任务设置分组,可以让任务条分组显示,还可以展开收起,多个项目并行也不慌。

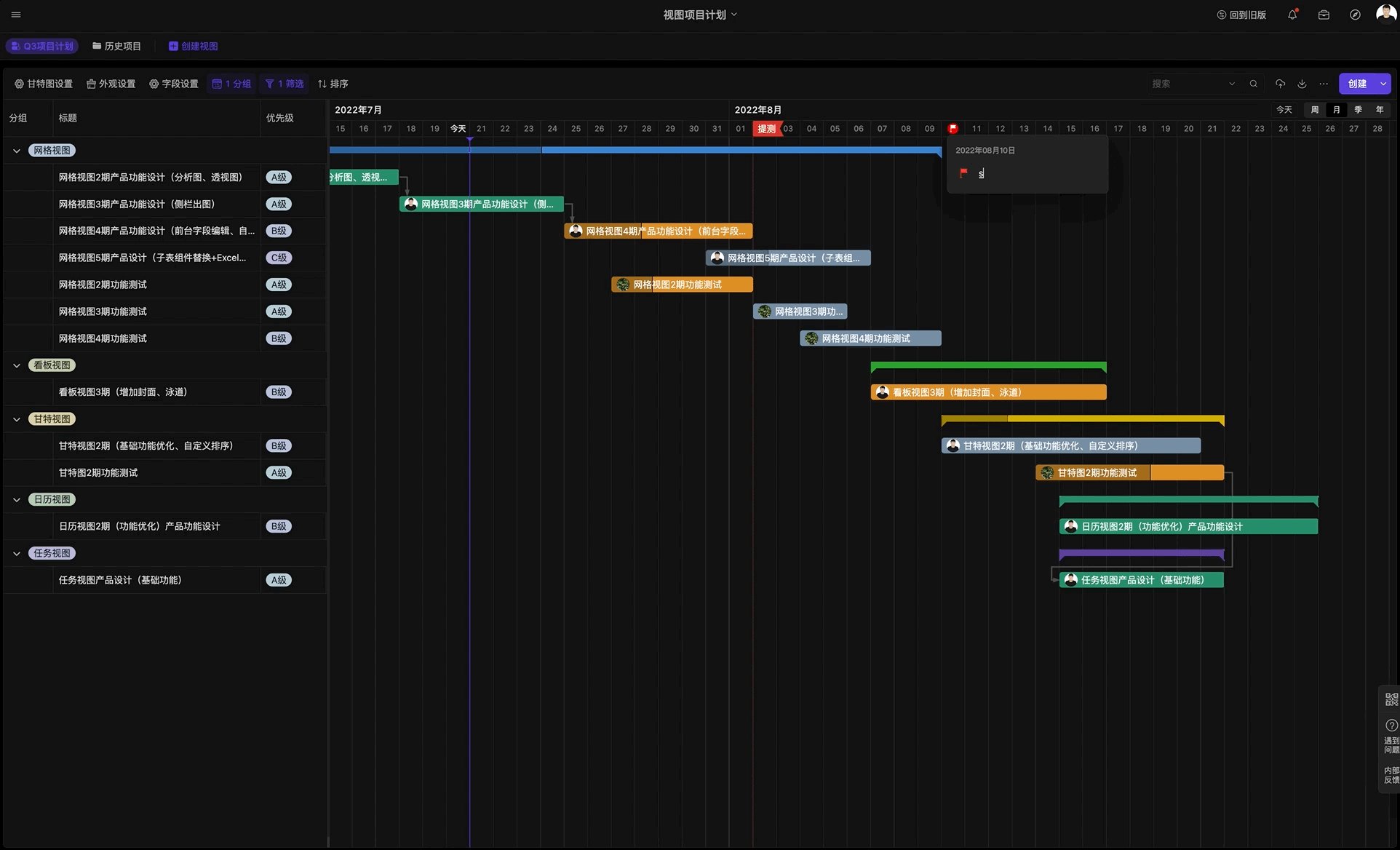
创建“里程碑”
在周/月维度的时间线上,点击时间线上任一日期,即可创建“里程碑”,方便对关键节点进行把控。

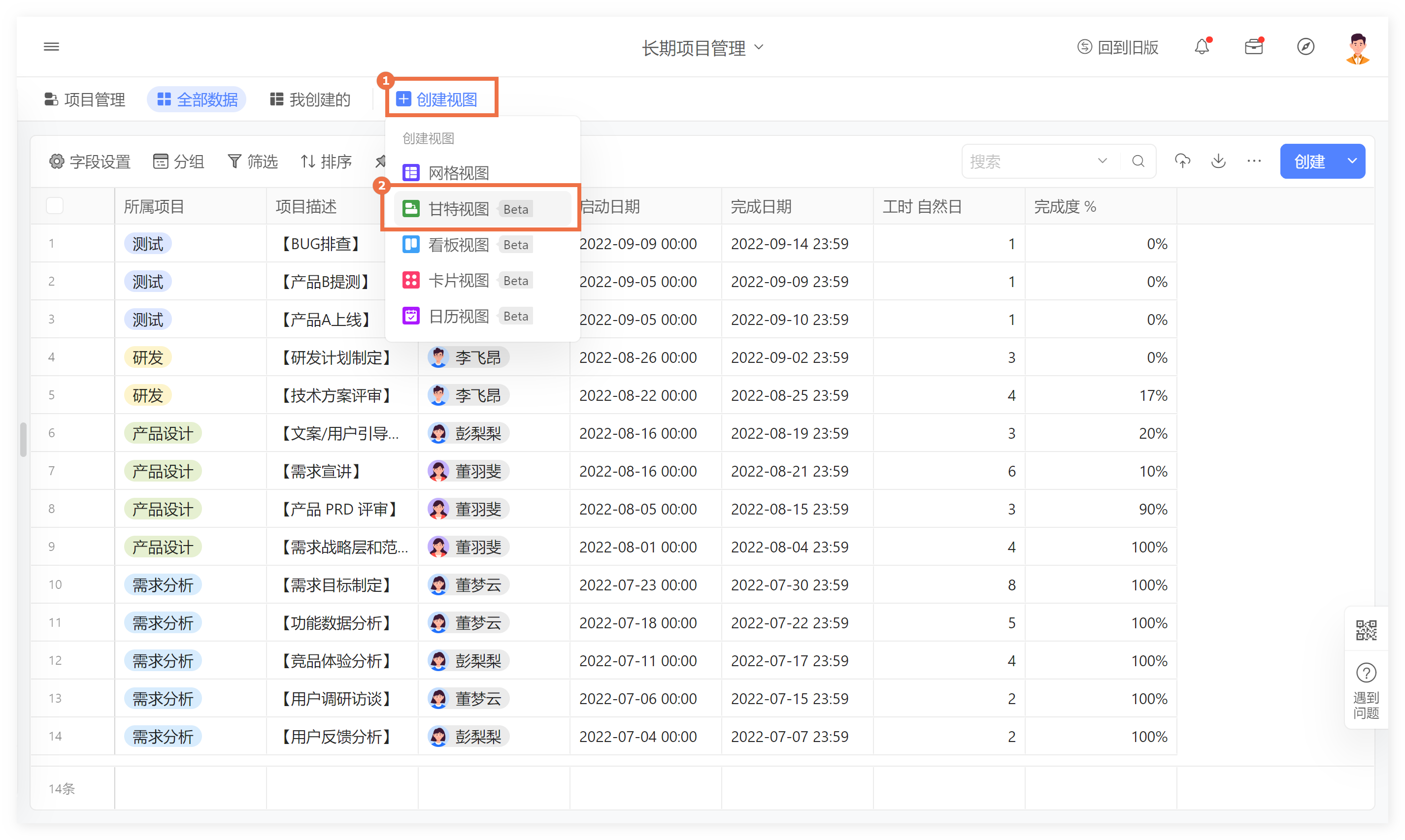
创建甘特视图
前置条件:表格中必须要有 开始日期 、结束日期字段,才能使用甘特视图。如果想在甘特图中展示任务进度,也需要进度字段。
点击顶部视图栏的【创建视图】,选择甘特视图,并输入视图名称。


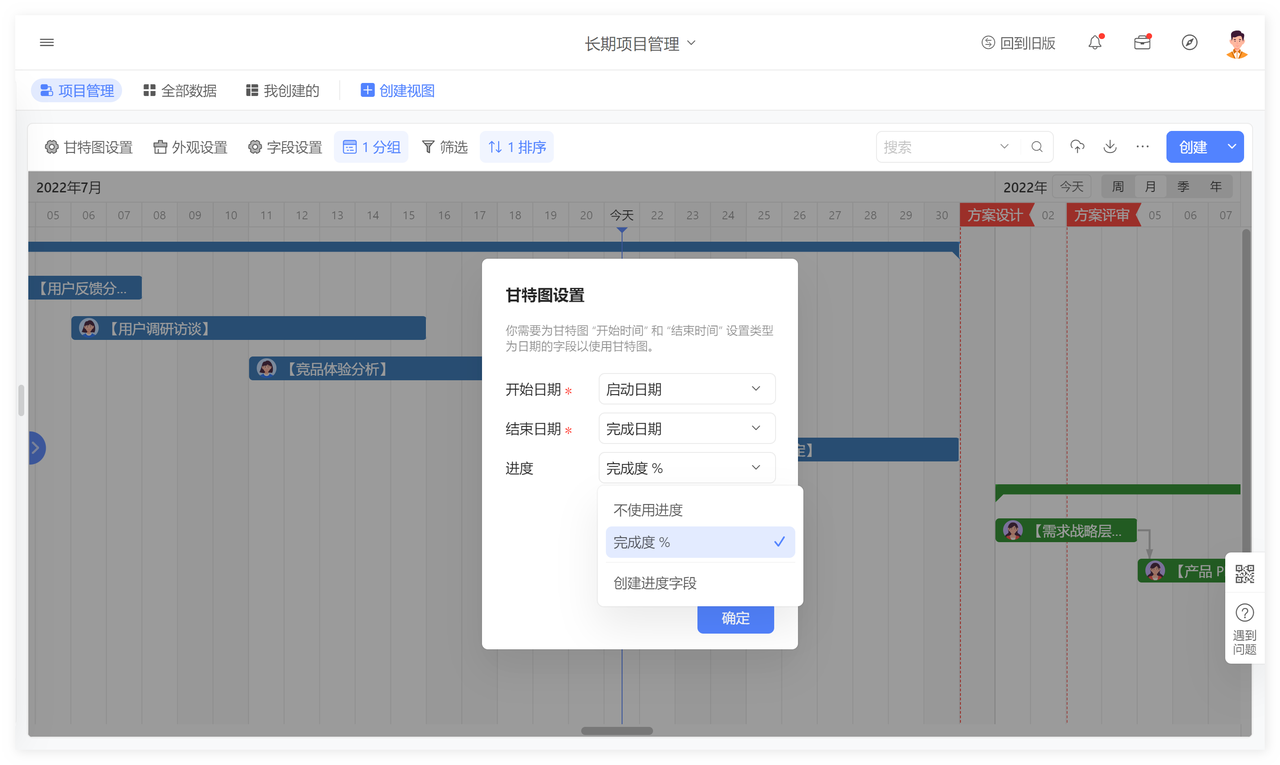
设置甘特视图
甘特图设置
选择要作为甘特图中任务条开始日期、结束日期、进度的字段。
(对于工作区管理员、表格管理员,可以在设置甘特图时直接创建新的开始日期、结束日期、进度字段)

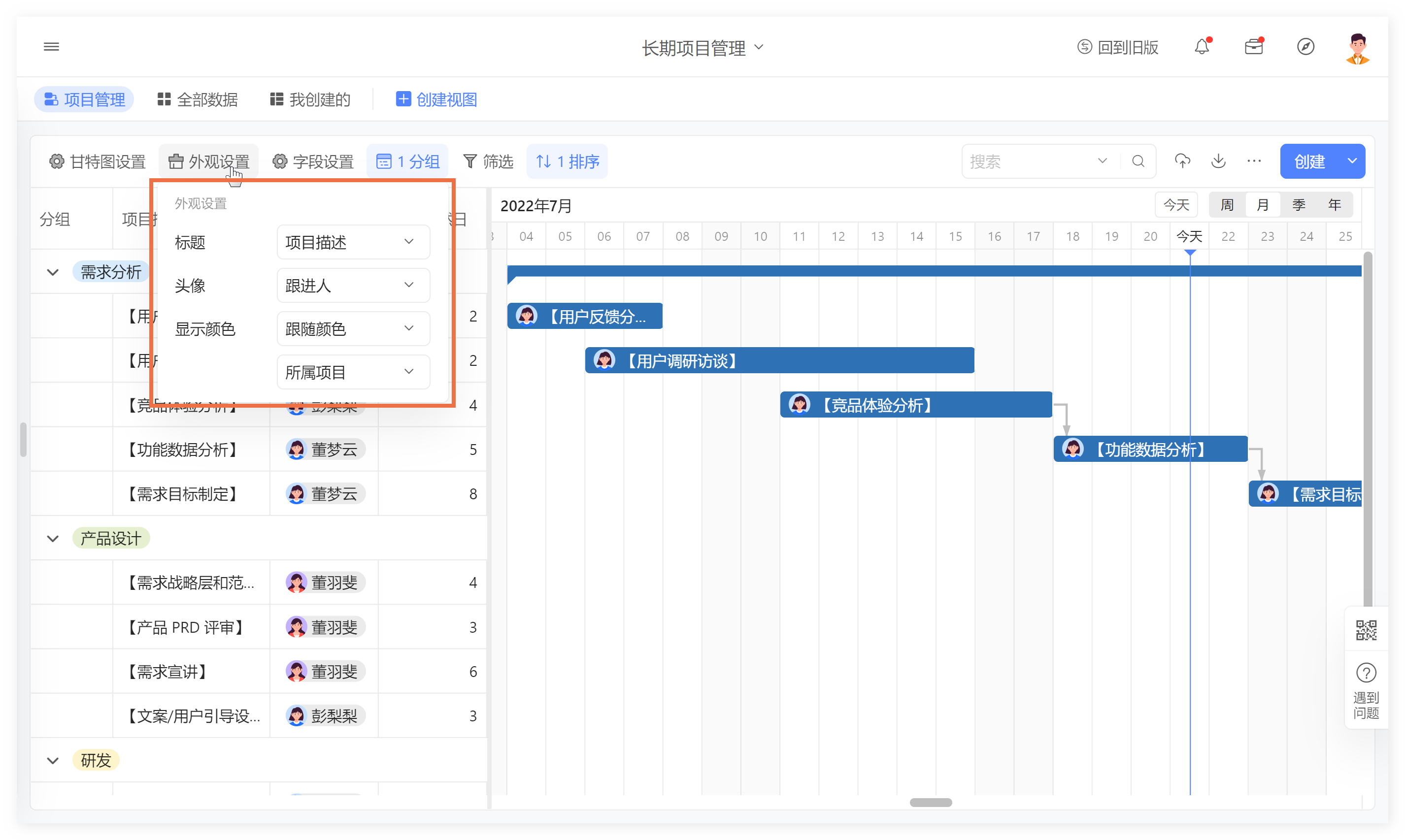
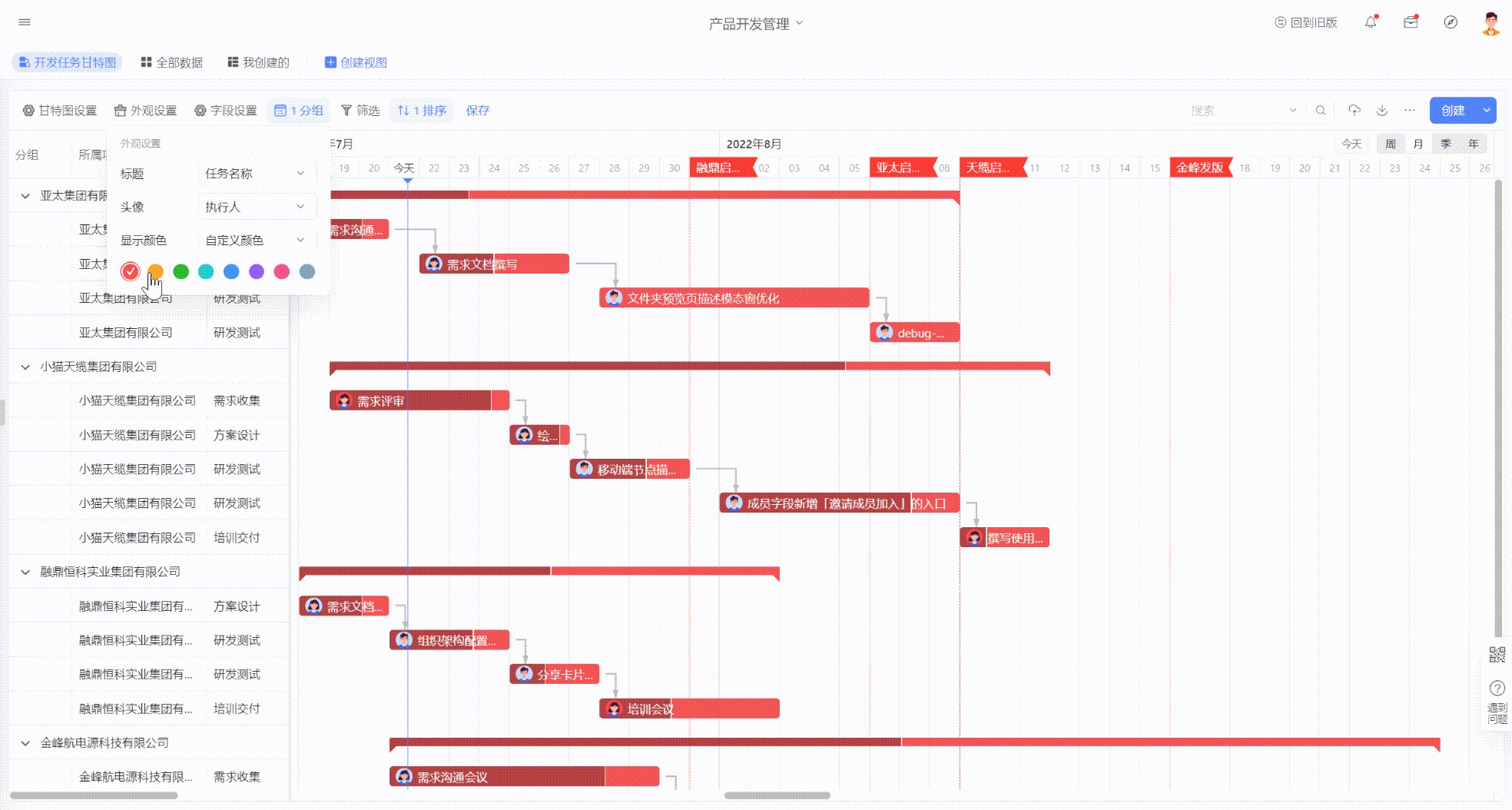
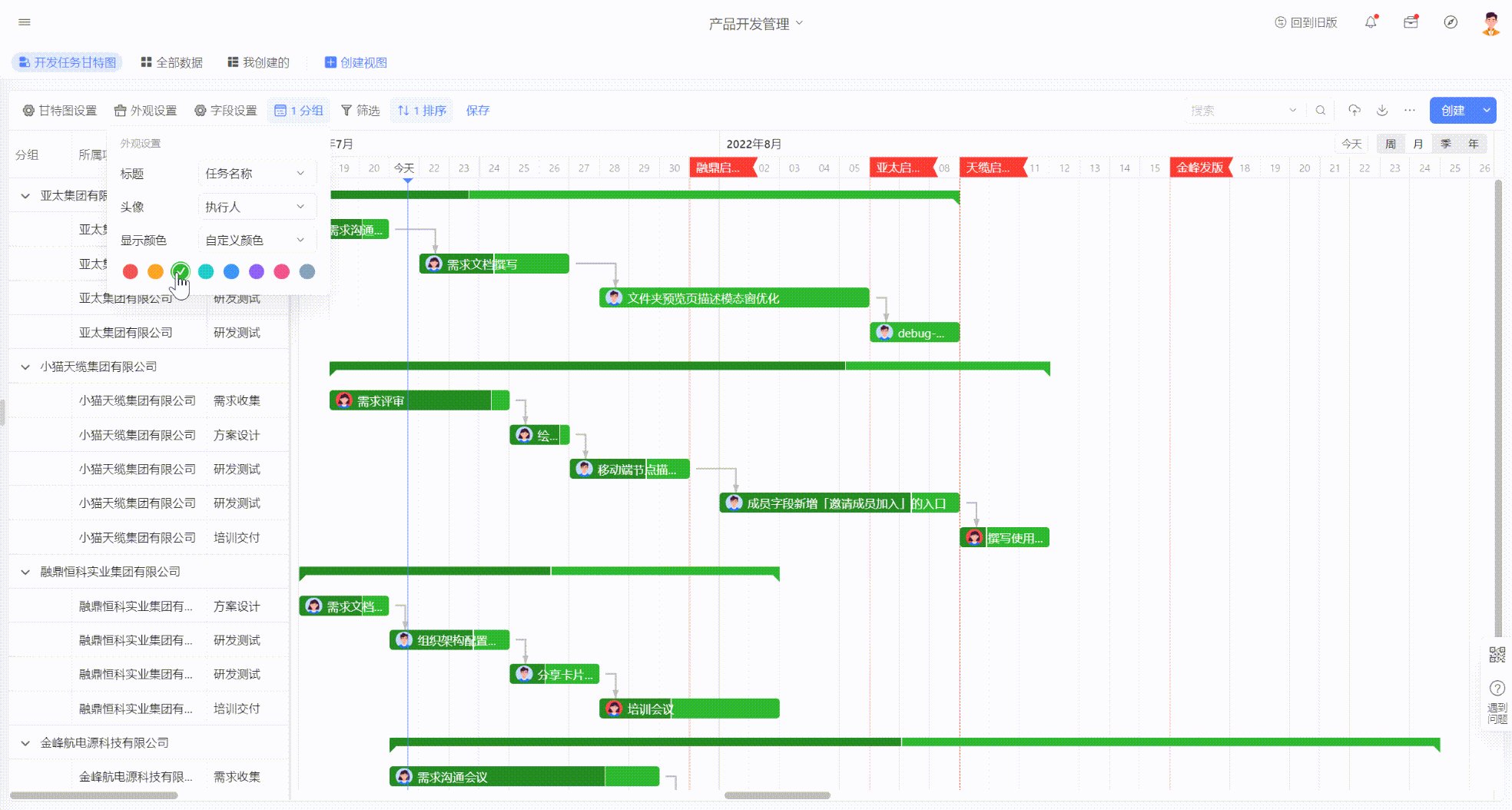
外观设置
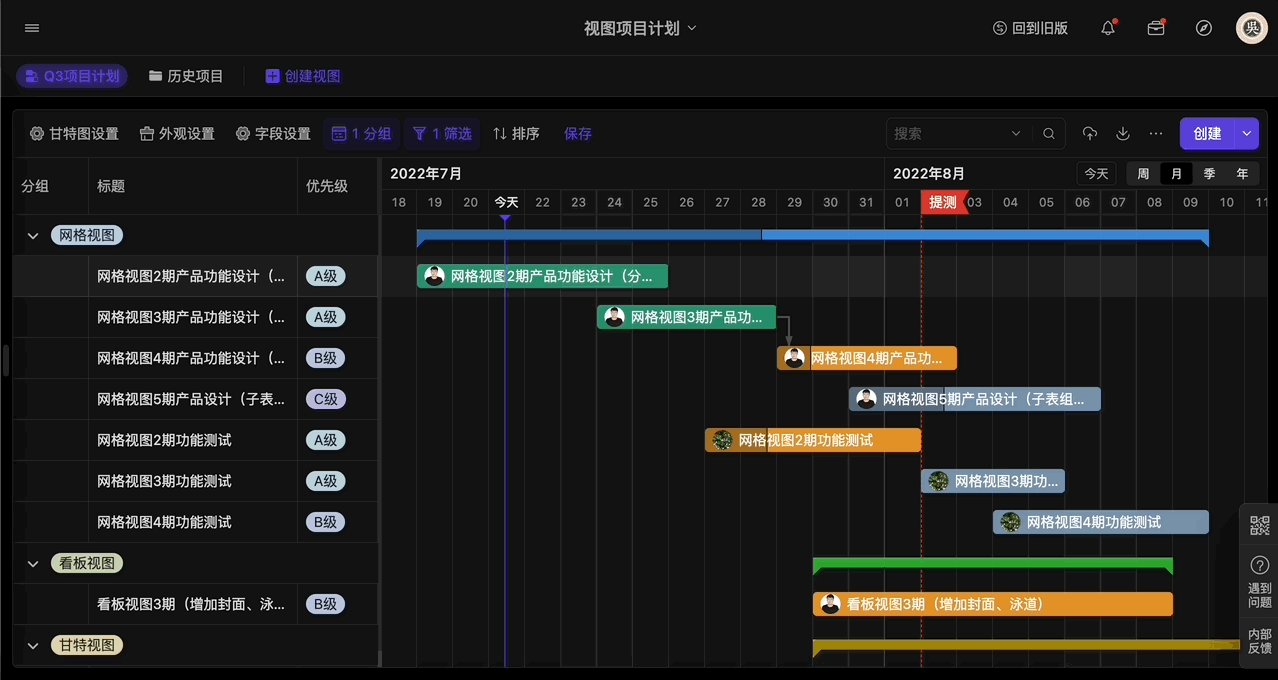
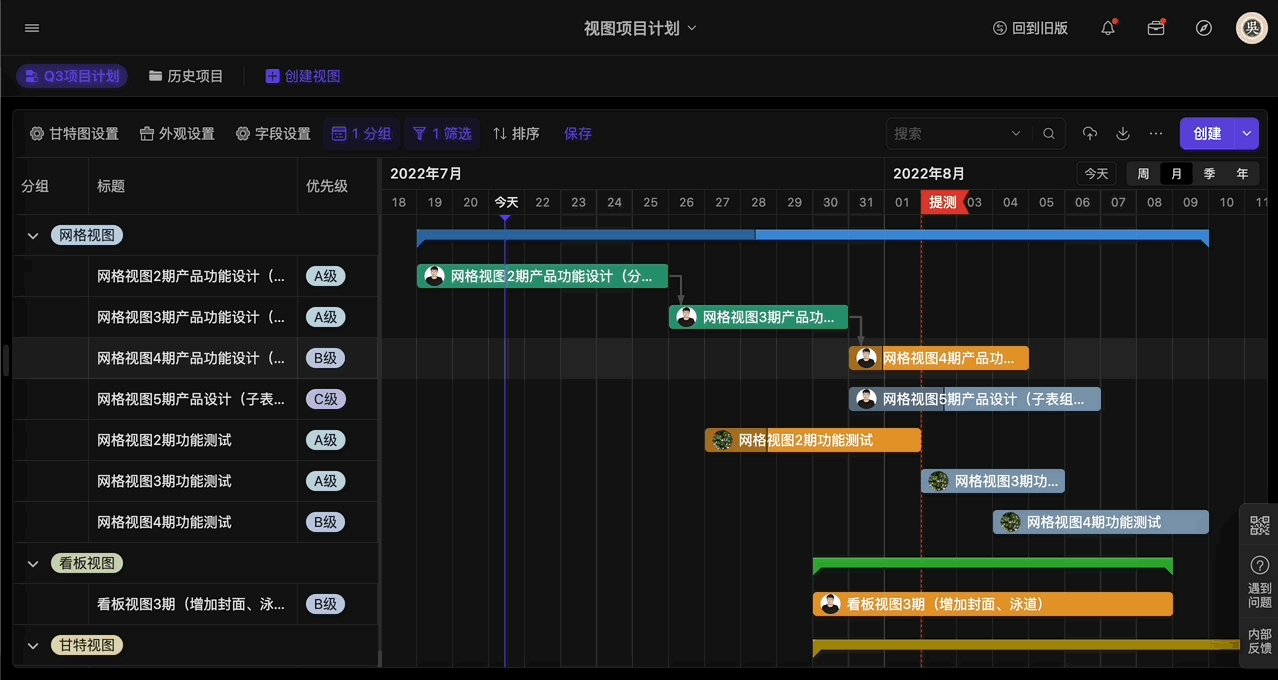
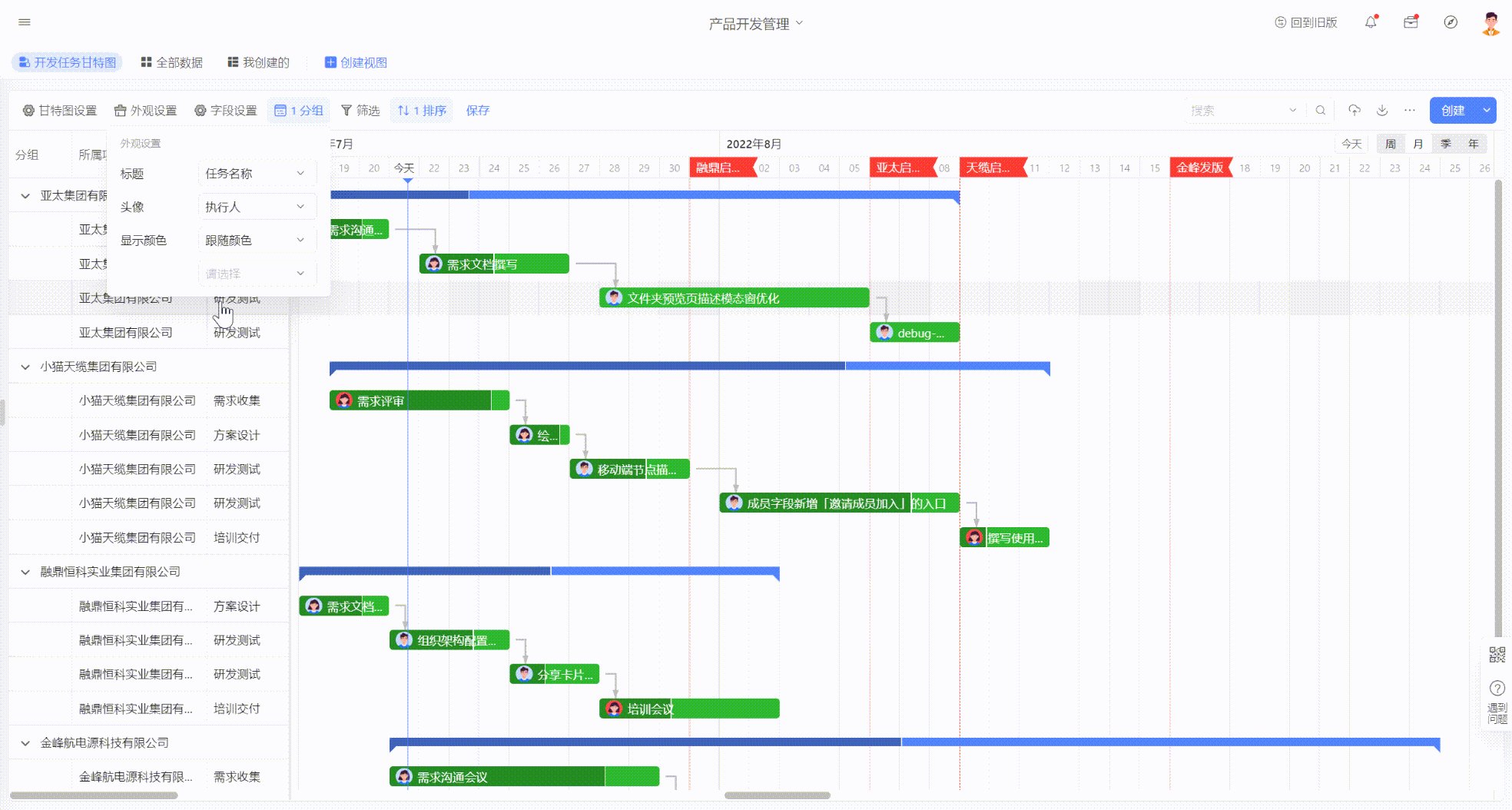
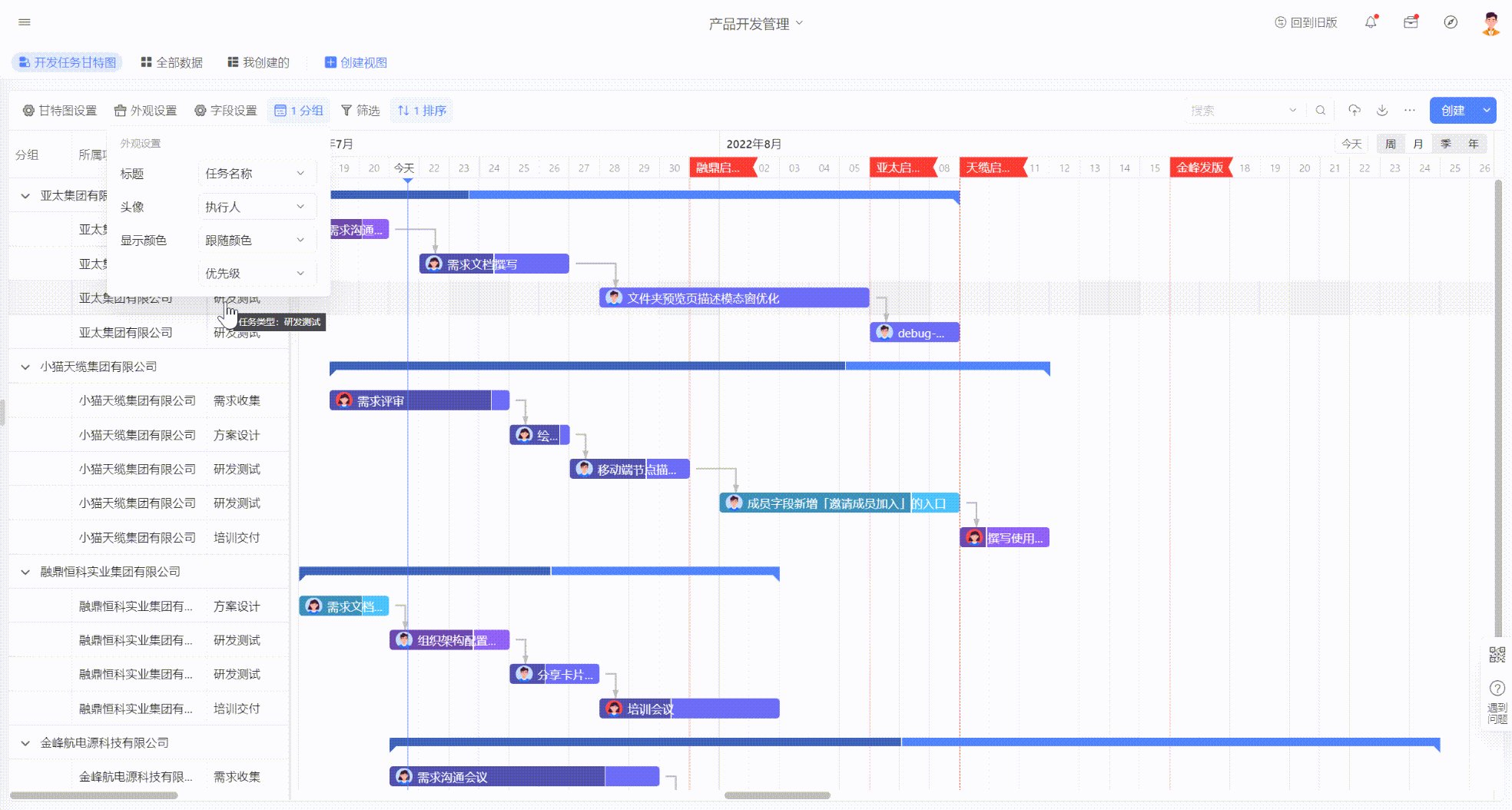
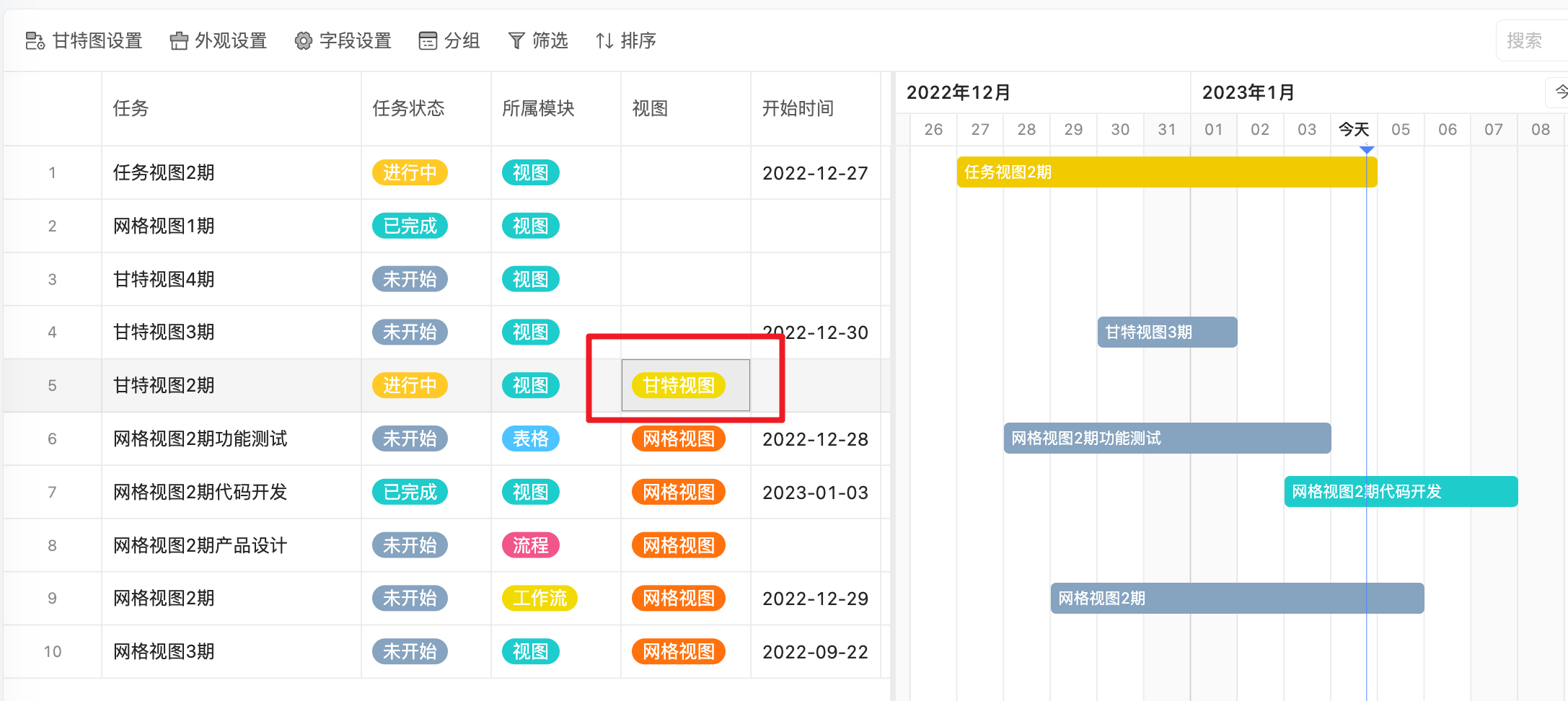
点击外观设置,可以调整任务条的显示内容、头像、颜色。

可让任务条跟随某个单选项字段(比如任务状态)的颜色同步显示,让任务完成进度、重要程度、优先级等信息通过颜色来直观呈现。
也可以自定义任务条显示的标题内容以及用户头像,用于呈现任务的关键信息和执行人。

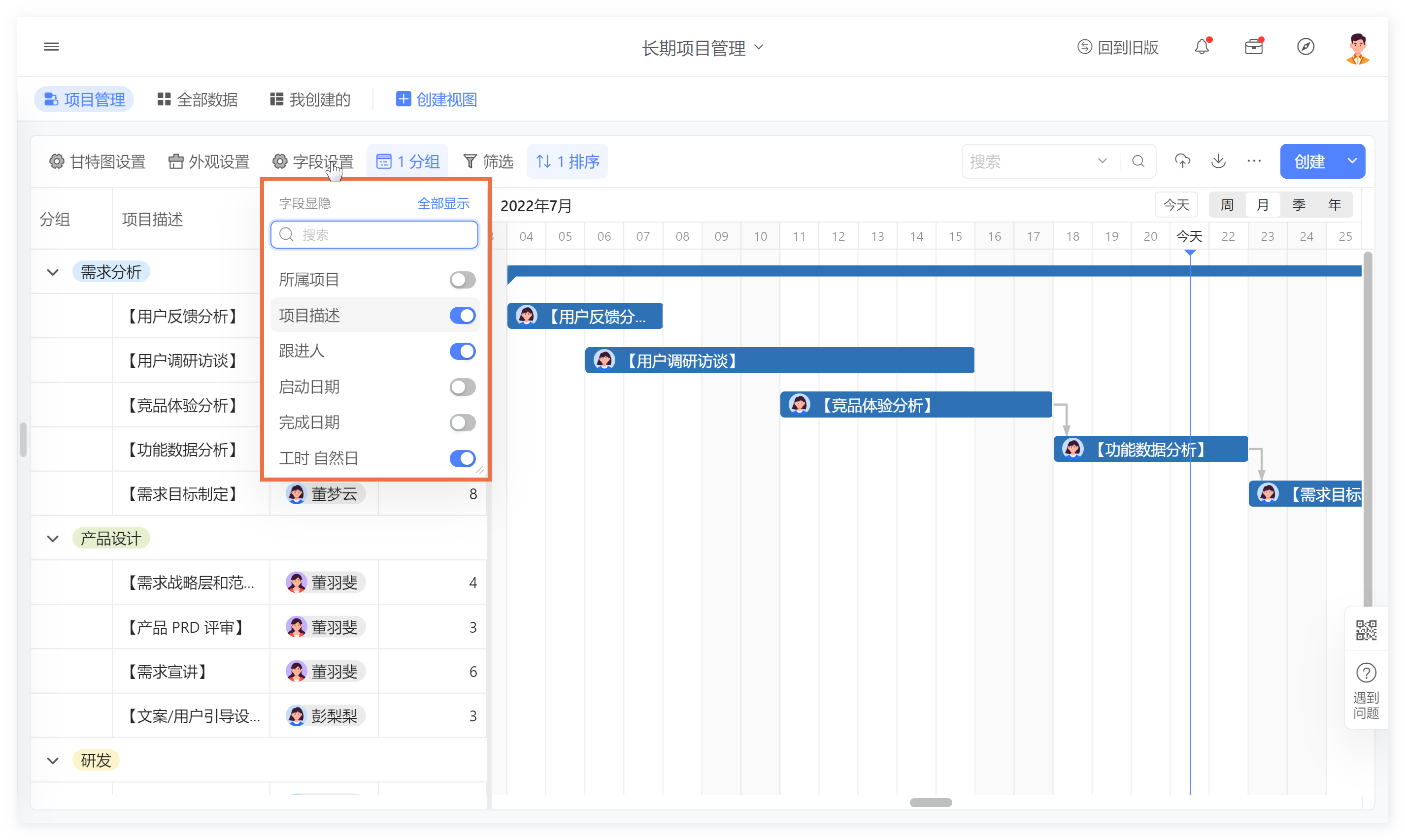
字段设置
点击字段设置,可以选择甘特图左侧表格中需要显示的字段。

权限说明
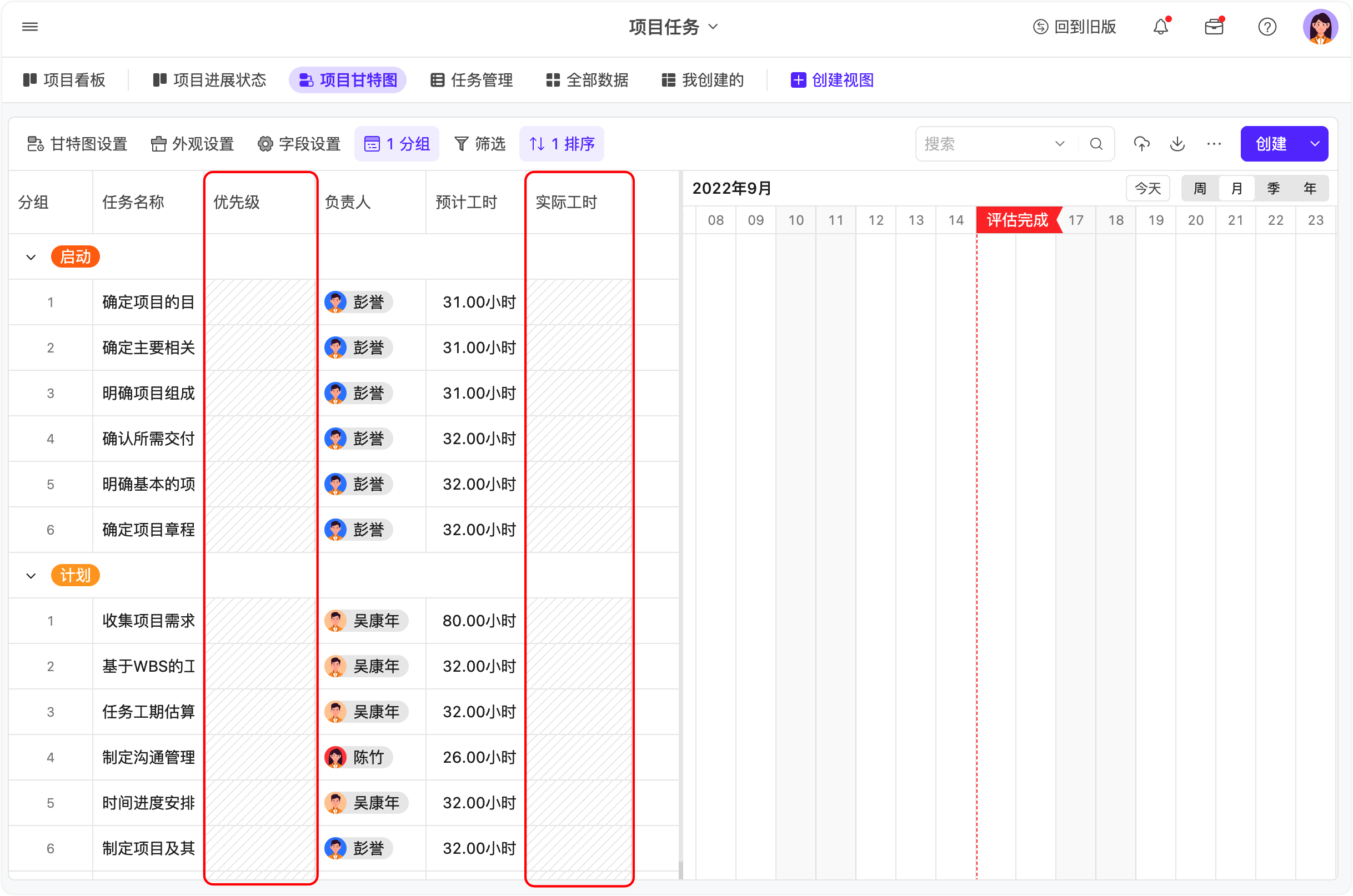
如果当前用户在当前表格为查看权限,无编辑权限时,单元格使用灰色填充期框线显示,右侧部分中禁止拖拽功能及建立任务依赖连接。

如果当前用户在当前表格对特定字段无查看权限时,该单元格数据将进行“打码”处理。
视图右侧部分中,对没有查看权限的字段将按照“空值”处理。

|